我正在开发一个React Native应用程序,遇到了一些奇怪的问题,文本不能适当地换行。这个文本换行问题只在某些模拟器上出现(iPhone 6+/7+/8+/X)。基本上,我的应用程序有一个如下所示的设计:
<ScrollView
style={styles.container}
contentContainerStyle={styles.content}
>
<Text style={styles.Text} >
Blah blah blah blah ... Long long long long text
</Text>
<Text style={styles.Text} >
Blah blah blah blah ... Long long long long text
</Text>
<Text style={styles.Text} >
Blah blah blah blah ... Long long long long text
</Text>
{/* A bunch more Text components styled similarly as above */}
</ScrollView>
我的样式定义如下:
const styles = StyleSheet.create({
container: {
backgroundColor: '#F4F4F4',
},
content: {
paddingRight: 5
},
text: {
marginVertical: 8,
paddingRight: 10,
marginLeft: 16,
fontSize: 18,
lineHeight: 42,
}
}
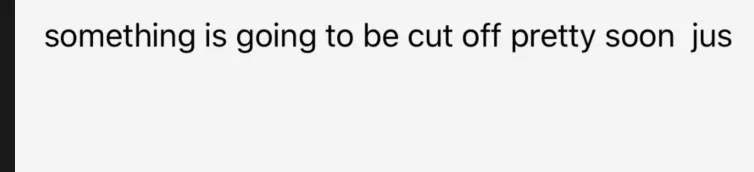
一般来说,在文本组件的末尾,文本会正确地换行。然而,有时候这些末尾的文本会超出屏幕:
当我切换到横屏模式时,我通常可以看到被截断的文本,但我不明白为什么会发生这种情况。我已经尝试了许多可能性的修复方法,玩弄 flex, flexGrow, flexShrink, paddingRight, marginRight, 为文本组件或contentContainerStyle设置宽度等,但似乎都无济于事。
我也参考了以下所有线程中的可能解决方案:
但是没有一个修复方法有效。此时,我甚至不确定还该尝试什么或如何追踪错误的可能来源。非常感谢任何指针!
[2]: https://github.com/facebook/react-native/issues/17960 [3]: https://github.com/facebook/react-native/issues/15114 [4]: https://github.com/facebook/react-native/issues/7687 [5]: https://github.com/facebook/react-native/issues/1438 [6]: React native text going off my screen, refusing to wrap. What to do?

flexDirection明确设置为column吗?这对一些人来说似乎有效。 - Sara Inés Calderón