我有一个用AngularJS构建的网页。
<html>
<head></head>
<body ng-app="app1" ng-controller = "ctrl1">
<header></header>
<div ng-view></div>
<footer></footer>
</body>
</html>
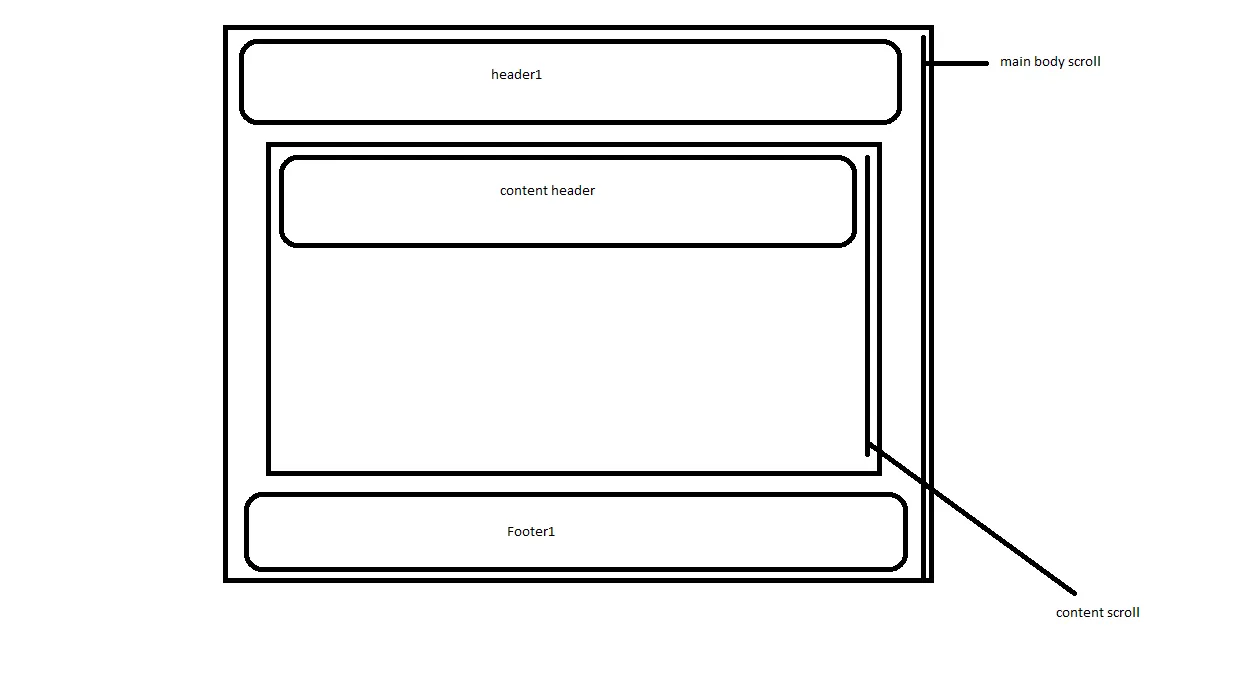
这里的页眉和页脚始终固定,但在内容部分进行路由时,在其中一个视图中,我有一个页眉,我希望它始终固定。
问题是当我对该内容页眉使用
position:fixed并移动主页面的滚动条时,页眉下面的内容似乎向上移动。所以我的问题是如何创建这个页眉,使得在向下滚动内容或主要部分时,页眉应始终固定。
 感谢任何帮助!!!
感谢任何帮助!!!谢谢