我有一个如下的XML文件。
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="@drawable/imagesand"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingLeft="10dp"
android:paddingRight="10dp" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Collaboration Set Up :"
android:textSize="20dp" />
<EditText
android:id="@+id/projectname"
android:layout_width="match_parent"
android:layout_height="36dp"
android:hint="Group Name"
android:paddingLeft="10dp"
android:background="@drawable/button"
android:ems="10" >
</EditText>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Data To Collect :"
android:textSize="20dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<CheckBox
android:id="@+id/fnamechk"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:enabled="false"
android:textSize="13dp"
android:text=" First Name" />
<CheckBox
android:id="@+id/lnamechk"
android:textSize="13dp"
android:layout_width="wrap_content"
android:checked="true"
android:enabled="false"
android:layout_height="wrap_content"
android:text="Last Name" />
<CheckBox
android:id="@+id/personalemailchk"
android:layout_width="wrap_content"
android:checked="true"
android:enabled="false"
android:layout_height="wrap_content"
android:text="Personal Email"
android:textSize="13dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<CheckBox
android:id="@+id/workphonechk"
android:textSize="13dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Work Ph." />
<CheckBox
android:id="@+id/companychk"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Company"
android:textSize="13dp" />
<CheckBox
android:id="@+id/Workemailchk"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Work Email"
android:textSize="13dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<CheckBox
android:id="@+id/cellchk"
android:layout_width="wrap_content"
android:textSize="13dp"
android:layout_height="wrap_content"
android:text="MobNo." />
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Data Visible to User:"
android:textSize="20dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<CheckBox
android:id="@+id/fname2"
android:textSize="13dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:enabled="false"
android:checked="true"
android:text="First Name" />
<CheckBox
android:id="@+id/lname2"
android:enabled="false"
android:checked="true"
android:textSize="13dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Last Name" />
<CheckBox
android:id="@+id/personalemail2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:enabled="false"
android:checked="true"
android:text="Personal Email"
android:textSize="13dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingBottom="10dp" >
<CheckBox
android:id="@+id/workphone2"
android:textSize="13dp"
android:enabled="false"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Work Ph." />
<CheckBox
android:id="@+id/Comoany2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:enabled="false"
android:text="Company"
android:textSize="13dp" />
<CheckBox
android:id="@+id/workemail2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:enabled="false"
android:text="Work Email"
android:textSize="13dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<CheckBox
android:id="@+id/cell2"
android:textSize="13dp"
android:enabled="false"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Mob.No" />
</LinearLayout>
<LinearLayout android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RadioGroup
android:id="@+id/radioGroup1"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<RadioButton
android:id="@+id/available"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="13dp"
android:text="Available" />
<RadioButton
android:id="@+id/none"
android:textSize="13dp"
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_marginLeft="50dp"
android:layout_height="wrap_content"
android:text="None" />
</RadioGroup>
</LinearLayout>
<LinearLayout android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RadioGroup
android:id="@+id/radioGroup2"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<RadioButton
android:id="@+id/Private"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="13dp"
android:text="Private" />
<RadioButton
android:id="@+id/Public"
android:layout_marginLeft="65dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="13dp"
android:text="Public" />
</RadioGroup>
</LinearLayout>
<Button
android:id="@+id/generate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/login"
android:text="Generate" />
</LinearLayout>
</ScrollView>
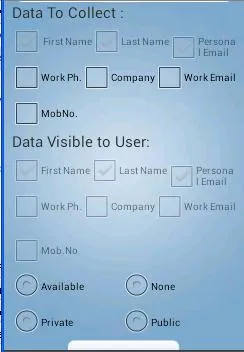
当我在小型设备上打开它时,它看起来像这样。我已经实现了滚动视图。
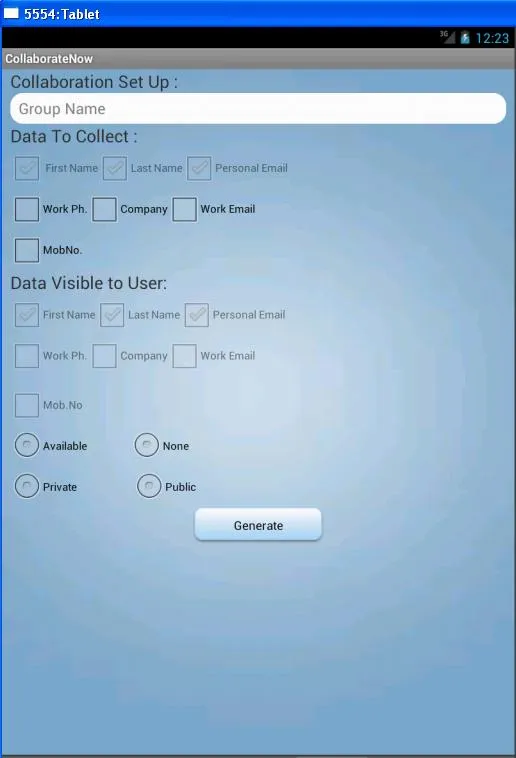
 而当我在平板电脑上打开时,它看起来像这样。
而当我在平板电脑上打开时,它看起来像这样。
 正如您所看到的,在制表符中浪费了更多的空间,那么我可以利用免费空间,并根据屏幕尺寸使复选框扩展到整个屏幕吗?
正如您所看到的,在制表符中浪费了更多的空间,那么我可以利用免费空间,并根据屏幕尺寸使复选框扩展到整个屏幕吗?