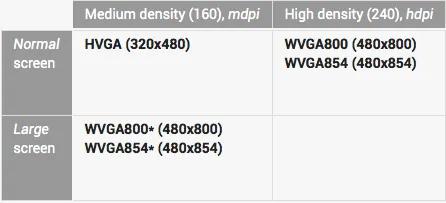
我知道在Android平台上有很多关于多屏幕支持设计的文档,我已经阅读了Android指南(点击这里)以及一些类似的问题(例如这个)。但是,我仍然不太清楚如何在我的应用程序中实现它。我计划针对以下设备配置进行开发:
“bg”可绘制对象始终为480x854,通过使用以下内容:
我希望这可以解决两种屏幕尺寸的问题。图像将保持原始外观,但会居中显示在480x800的屏幕上。我将失去一些像素,但只要图像不缩放,就能满足我的需求。
我计划为普通屏幕使用一组320x480的资源。
我只是希望我按照正确的步骤操作,因此非常感谢您们提供的任何信息/建议。提前致谢。

Medium density Normal screens HVGA 320x480 (160dpi):
res/layout-mdpi (320 x 480 ) res/layout-land-mdpi (480 x 320 )High density Normal screens WVGA800 480x800 (x854) (240 dpi)
res/layout-hdpi (480 x 800) res/layout-land-hdpi (800 x 480)
那么中等密度、大屏幕设备呢?
我计划同时使用高密度和中等密度的可绘制资源。我在这个早期阶段主要关注为每个布局使用合适的背景图片。例如,为了支持480x800和480x854两种尺寸,我计划简单地将一个ImageView作为背景,如下所示:
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/bg"
android:scaleType="center"/>
“bg”可绘制对象始终为480x854,通过使用以下内容:
android:scaleType="center"
我希望这可以解决两种屏幕尺寸的问题。图像将保持原始外观,但会居中显示在480x800的屏幕上。我将失去一些像素,但只要图像不缩放,就能满足我的需求。
我计划为普通屏幕使用一组320x480的资源。
我只是希望我按照正确的步骤操作,因此非常感谢您们提供的任何信息/建议。提前致谢。