我正在为一个Android应用程序进行布局方面的斗争。我已经为不同的屏幕尺寸定义了不同的布局,并且当前的布局目录结构如下:
- layout - layout-land - layout-small - layout-xlarge - layout-xlarge-land
问题是主要的布局目录文件会在3.7到7.0之间的范围内显示,这是非常广泛的范围。小屏幕上文字重叠,在小屏幕上调整后,大屏幕上变得非常微小。据我所知,应该将小型布局文件呈现给较小的屏幕,但是这些文件只被android wear设备呈现。layout-xlarge似乎适用于Nexus 9到Nexus 10。
我想知道如何为3.7-5.0和5.0-7.0屏幕尺寸定义不同的布局。
- layout - layout-land - layout-small - layout-xlarge - layout-xlarge-land
问题是主要的布局目录文件会在3.7到7.0之间的范围内显示,这是非常广泛的范围。小屏幕上文字重叠,在小屏幕上调整后,大屏幕上变得非常微小。据我所知,应该将小型布局文件呈现给较小的屏幕,但是这些文件只被android wear设备呈现。layout-xlarge似乎适用于Nexus 9到Nexus 10。
我想知道如何为3.7-5.0和5.0-7.0屏幕尺寸定义不同的布局。



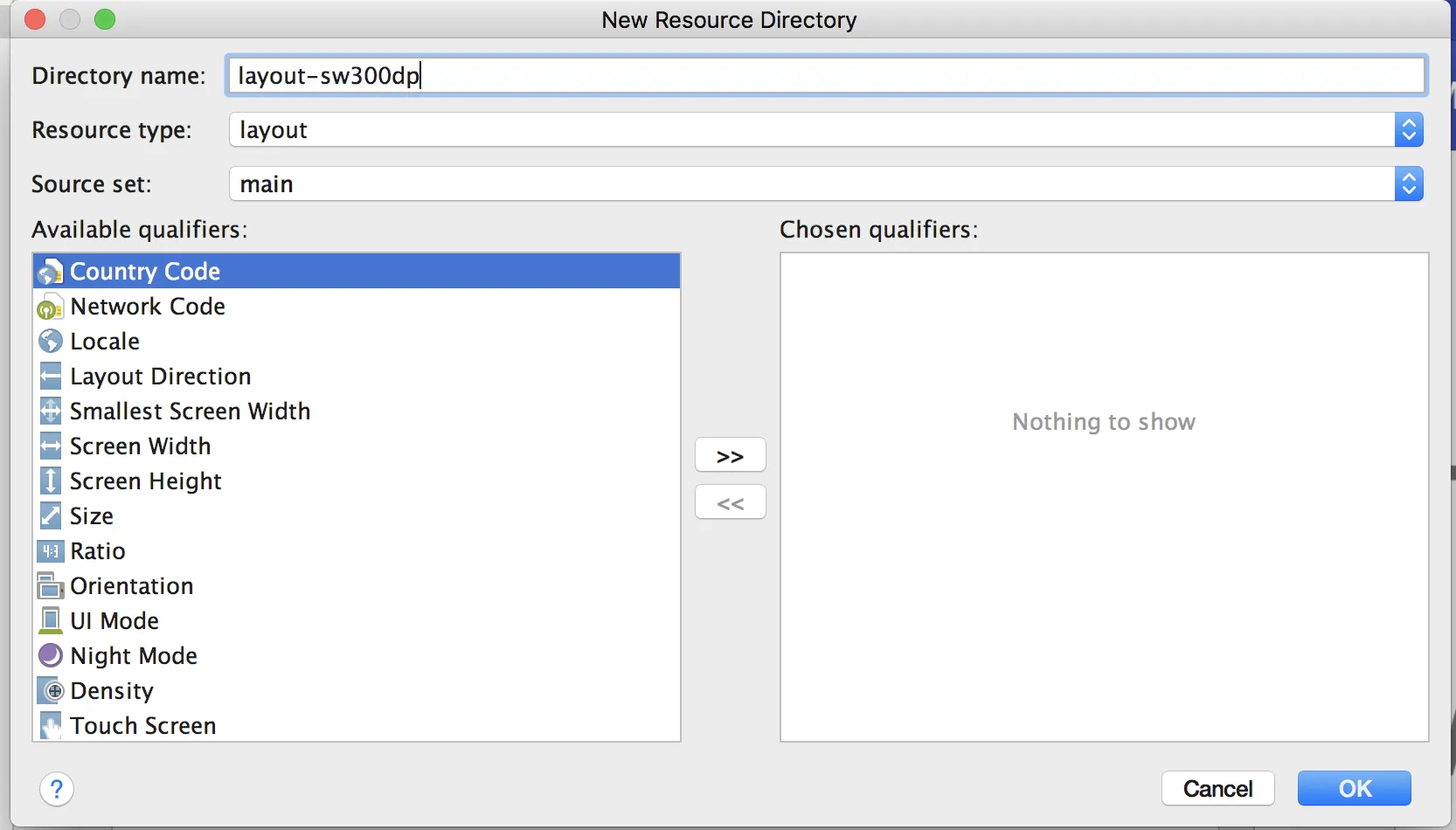
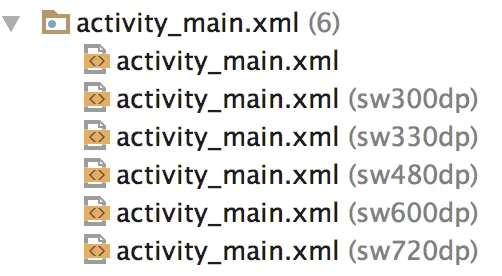
sw <N> dp配置限定符,它定义了正在使用的屏幕的最小宽度(sw)以dp为单位。例如,我遇到过将Nexus 6分类为“平板电脑”的尺寸限定符,但我能够通过知道该设备在sw600dp以下来解决此问题,这是标准7英寸平板电脑的截止点。来源:https://developer.android.com/guide/practices/screens_support.html#support - M. Palsichsw<N>dp限定符也有同样的问题。320dp布局文件在3.7到6.0上显示。有什么解决方案吗? - Alena