Galaxy Nexus

Nexus One

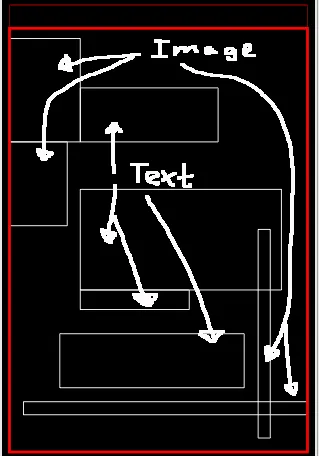
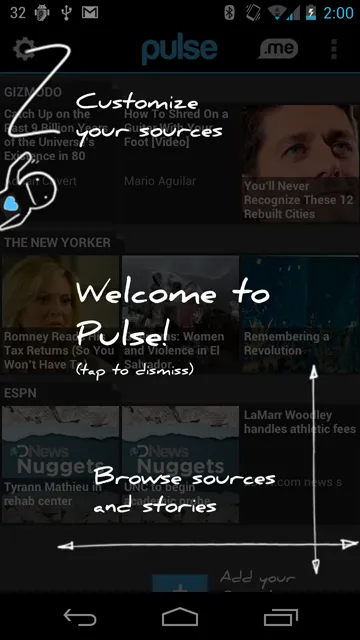
我希望用户能够通过滑动几个透明的演示页面,而不是使用“点击即消失”功能。
在我的第一次尝试中,我修改了ViewPagerIndicator库中的一个示例。我在每个视图分页器的片段中使用了半透明的PNG图像视图。然后,在“主要活动”的onCreate方法中启动了这个作为“演示活动”。
问题:无法看到“主要活动”背景 - 只有黑色。我尝试了here的解决方案,但没有解决问题。
是否有更好的方法来创建这样的东西,或者我正在正确的轨道上?
我还有另一个相关的问题,它取决于如何实现。我正在尝试覆盖文本和箭头,使它们指向背景中的特定UI组件。通过使用具有文本和箭头的PNG,很可能在不同设备上无法正确缩放。也就是说,箭头可能不会指向背景中的正确UI组件。是否有方法来解决这个问题?
谢谢!以下是我的第一次尝试的代码:这是我第一次尝试的代码:
DemoActivity.java
public class DemoActivity extends FragmentActivity {
DemoFragmentAdapter mAdapter;
ViewPager mPager;
PageIndicator mIndicator;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.demo_activity);
mAdapter = new DemoFragmentAdapter(getSupportFragmentManager());
mPager = (ViewPager)findViewById(R.id.pager);
mPager.setAdapter(mAdapter);
//mPager.setAlpha(0);
UnderlinePageIndicator indicator = (UnderlinePageIndicator)findViewById(R.id.indicator);
indicator.setViewPager(mPager);
indicator.setFades(false);
mIndicator = indicator;
}
}
DemoFragmentAdapter.java
class DemoFragmentAdapter extends FragmentPagerAdapter {
protected static final int[] CONTENT = new int[] { R.drawable.demo1, R.drawable.demo2, R.drawable.demo3, R.drawable.demo4};
private int mCount = CONTENT.length;
public DemoFragmentAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return DemoFragment.newInstance(CONTENT[position % CONTENT.length]);
}
@Override
public int getCount() {
return mCount;
}
public void setCount(int count) {
if (count > 0 && count <= 10) {
mCount = count;
notifyDataSetChanged();
}
} }
DemoFragment.java
public final class DemoFragment extends Fragment {
private static final String KEY_CONTENT = "TestFragment:Content";
public static DemoFragment newInstance(int content) {
DemoFragment fragment = new DemoFragment();
fragment.mContent = content;
return fragment;
}
private int mContent;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if ((savedInstanceState != null) && savedInstanceState.containsKey(KEY_CONTENT)) {
mContent = savedInstanceState.getInt(KEY_CONTENT);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
ImageView image = new ImageView(getActivity());
image.setBackgroundResource(mContent);
LinearLayout layout = new LinearLayout(getActivity());
layout.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
layout.setGravity(Gravity.CENTER);
layout.addView(image);
return layout;
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putInt(KEY_CONTENT, mContent);
}
}