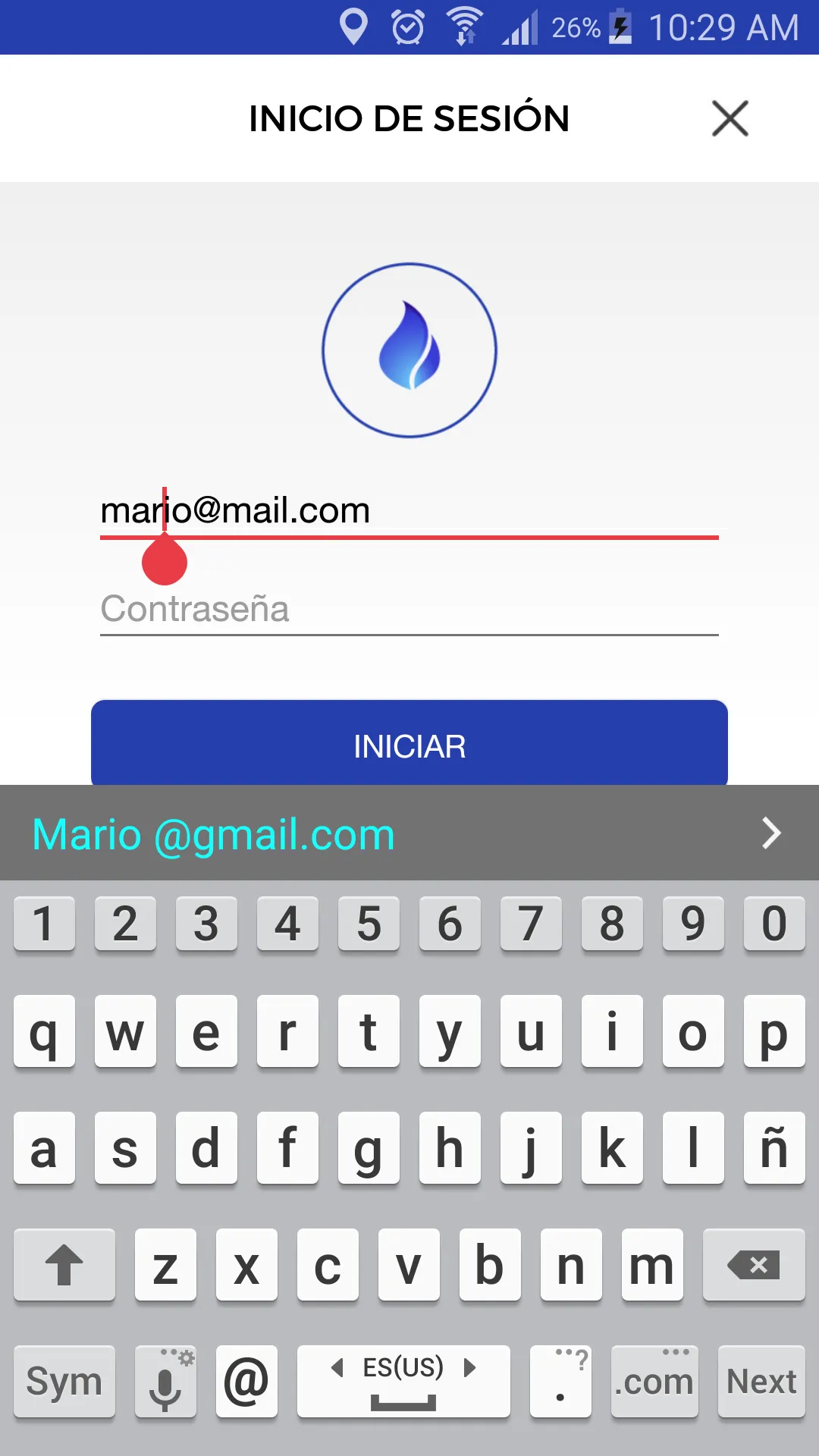
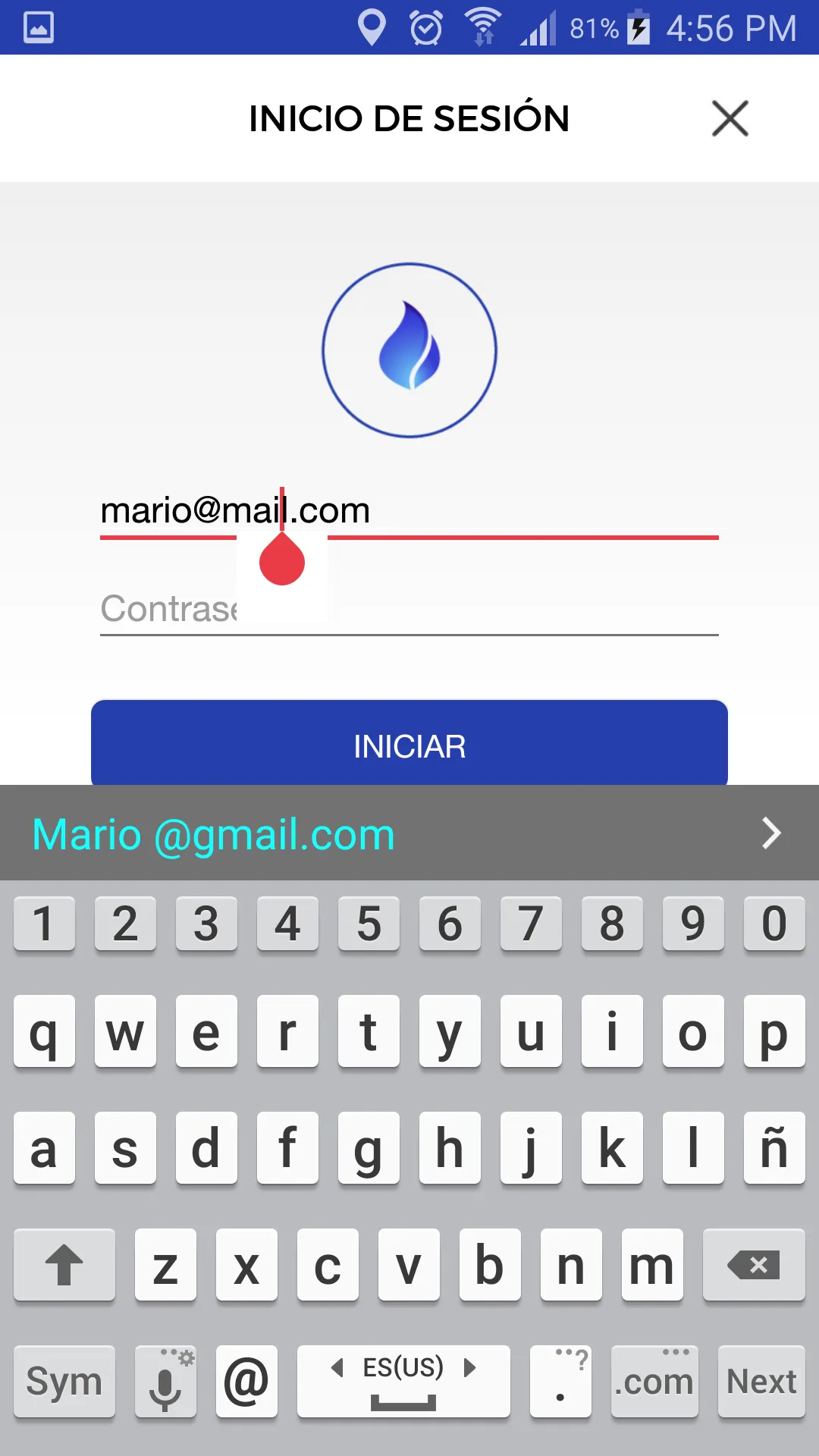
当我在Android上触摸EditText以更改文本时,出现了以下问题:

一个白色框架出现在红色光标周围,我需要它是透明的,以便正确显示EditText的行。我该如何更改这个设置?
代码:
<EditText
android:id="@+id/login_user_name_text"
android:textCursorDrawable="@null"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/black"
android:textSize="16sp"
android:inputType="textEmailAddress"
android:imeOptions="actionNext"
android:maxLines="1"
android:hint="@string/email"
android:maxLength="60"
/>
编辑:我可以通过替换以下内容来解决它:
<item name="android:background">@color/white</item>
对于
<item name="android:background">@color/transparent</item>
在 styles.xml 文件中。
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowDisablePreview">true</item>
<item name="android:background">@color/transparent</item>
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="drawerArrowStyle">@style/DrawerArrowStyle</item>
</style>