我正在尝试在C3饼图(来源)上创建一个详细的工具提示,这是我的起始代码:
var chart = c3.generate({
data: {
columns: [
['Error', 72,15,11],
['Success', 58,42,5],
],
type : 'pie'
},
tooltip: {
format: {
title: function (d) { return 'Data ' + d; },
name : function(name) { return name; }
}
}
});
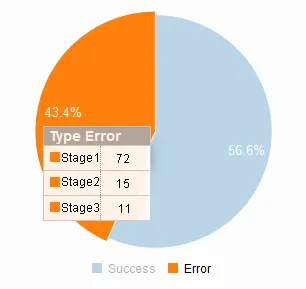
这里是我想展示的内容:
 我尝试使用数据数组,但没有成功。
我尝试使用数据数组,但没有成功。 columns: [
['Error': {name : 'Stage 1', value : 72},{name : 'Stage 2', value : 15},{name : 'Stage 3', value : 11}],
['Success': {name : 'Stage 1', value : 58},{name : 'Stage 2', value : 42},{name : 'Stage 3', value : 5}],
],
这是我的JSFiddle示例