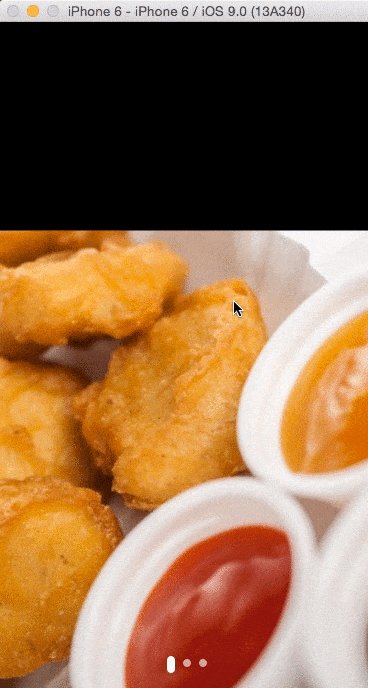
我已经几乎完成了使用自动布局完全从Storyboard缩放的功能,唯一的问题是我缩放后的图像没有居中。目标是使图片缩放到边界,而不留黑色条纹。
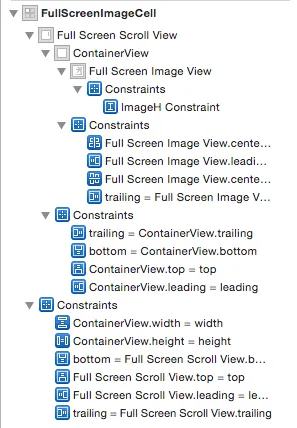
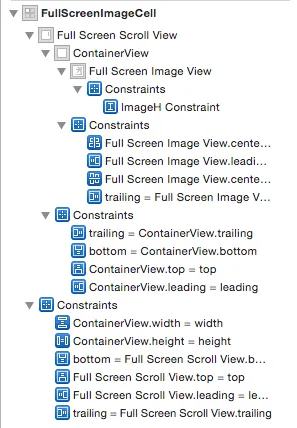
以下是我的约束条件(基本上是带有imageView的标准ScrollView): 这是我所做的。首先,我设置了UIScrollViewDelegate方法:
这是我所做的。首先,我设置了UIScrollViewDelegate方法:
以下是我的约束条件(基本上是带有imageView的标准ScrollView):
 这是我所做的。首先,我设置了UIScrollViewDelegate方法:
这是我所做的。首先,我设置了UIScrollViewDelegate方法:-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView{
return self.fullScreenImageView;
}
当图片下载完成后,我会更新UIImageView的高度约束:
-(void)setupConstraintsToImageSize:(CGSize)imageSize {
[self.imageHConstraint setConstant:imageSize.height];
[self layoutIfNeeded];
}
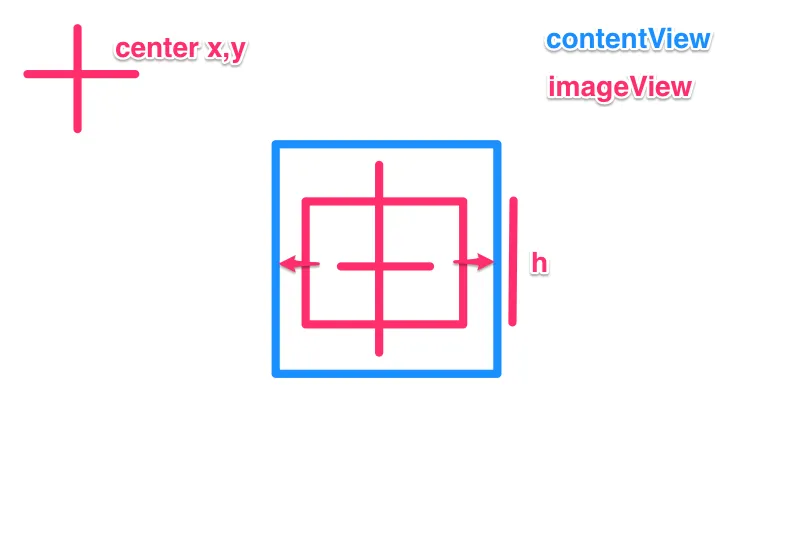
对于图像约束,就像这样:
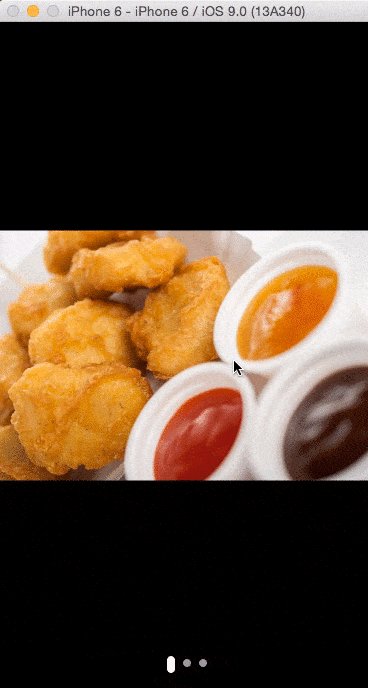
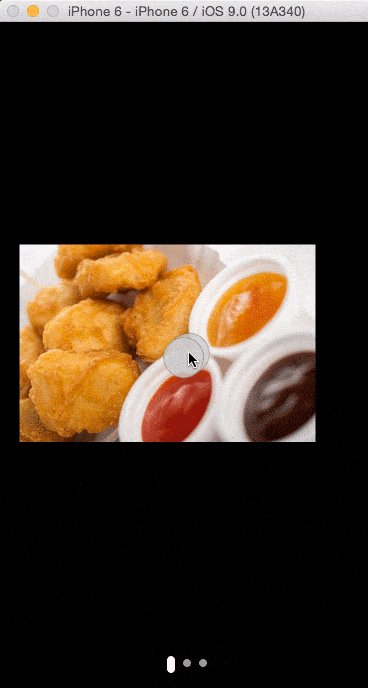
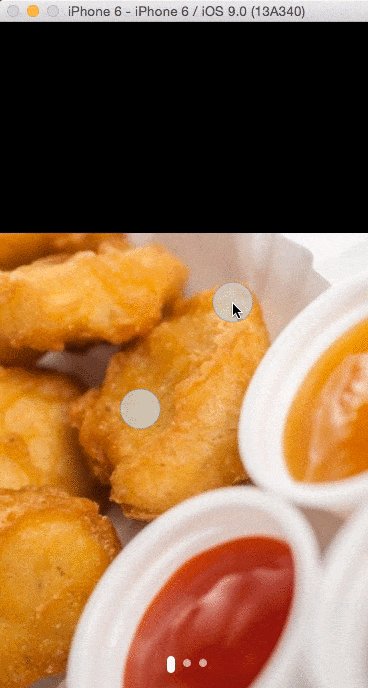
所以它的工作方式是这样的(抱歉3MB GIF):
所以它几乎ALMOST可以工作,但奇怪的是它向下移动,而不是居中,如何将其居中?
我发现我必须在方法-(void)scrollViewDidZoom:(UIScrollView *)scrollView中做一些事情,但我真的不确定应该设置什么。