我已经找到了一些关于这个主题的问题和答案,但是我只是无法使其对我起作用。

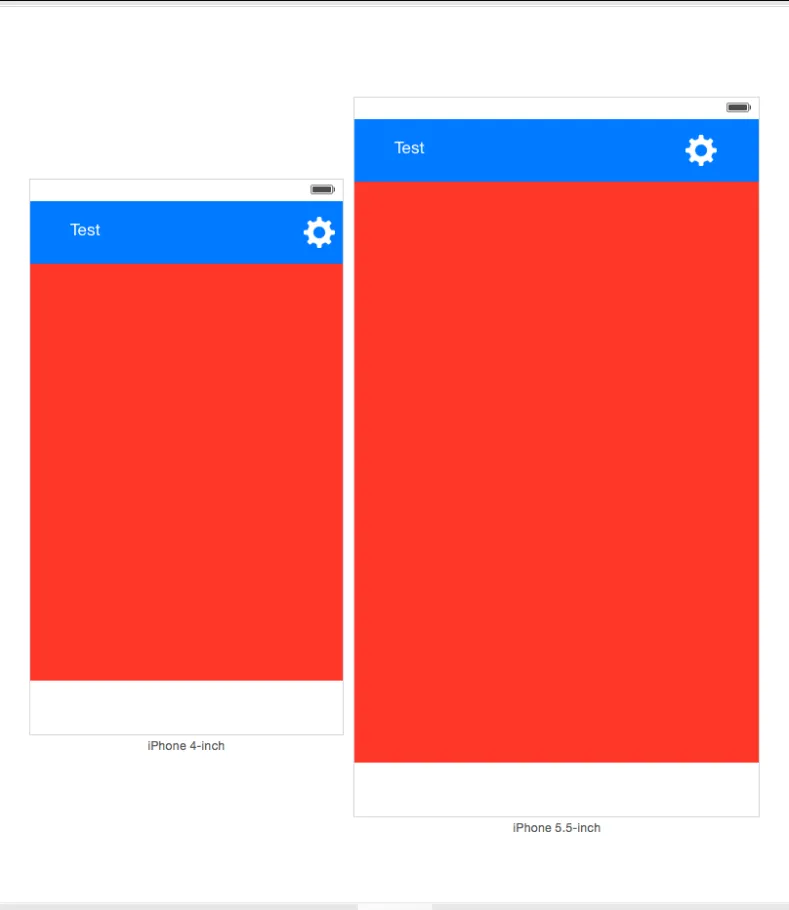
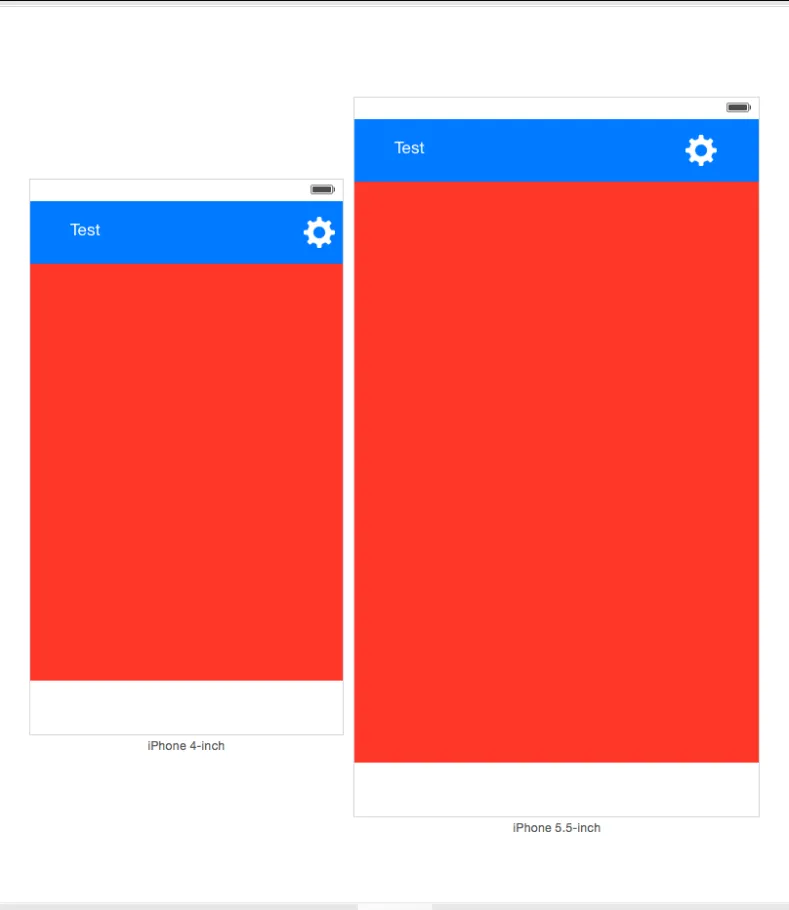
蓝色矩形是一个包含测试标签和齿轮图像按钮的UIView。红色的则是第二个UIView。
我想要做的是,当屏幕越来越大时,让蓝色条(即UIView)增大,这将导致标签和设置按钮的比例缩放,而红色UIView会缩小高度,以便蓝色UIView可以变得更大。所以基本上问题是,如何在不同的屏幕尺寸中等比例缩放UIViews。
我尝试使用纵横比约束、高度约束(大于/小于),但是我就是不能得到期望的效果。
谢谢。
我已经找到了一些关于这个主题的问题和答案,但是我只是无法使其对我起作用。

蓝色矩形是一个包含测试标签和齿轮图像按钮的UIView。红色的则是第二个UIView。
我想要做的是,当屏幕越来越大时,让蓝色条(即UIView)增大,这将导致标签和设置按钮的比例缩放,而红色UIView会缩小高度,以便蓝色UIView可以变得更大。所以基本上问题是,如何在不同的屏幕尺寸中等比例缩放UIViews。
我尝试使用纵横比约束、高度约束(大于/小于),但是我就是不能得到期望的效果。
谢谢。
 。
。但是,如果你为一个视图设置了比例高度,这意味着视图会随着屏幕尺寸的每一点变化而改变。例如,从4英寸到4.7英寸,你的视图可能会稍微变大,但这并不意味着这是一个坏主意。
要使用此功能,只需查看Asadullah Ali的答案 :)
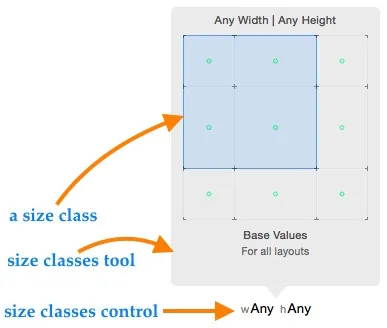
如果你正在使用Xcode 6,你可以使用大小类,并为屏幕大小添加约束;使用起来并不困难,请查看Apple文档。
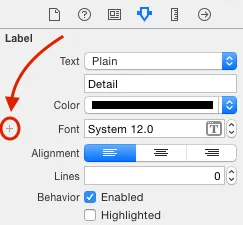
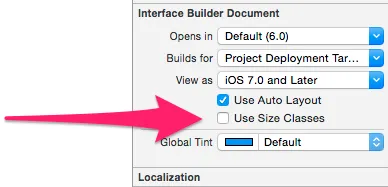
对于此功能,你需要启用Storyboard的大小类:

之后,您可以按照自己的意愿设置视图控制器,并仅为其中一个类添加规则: