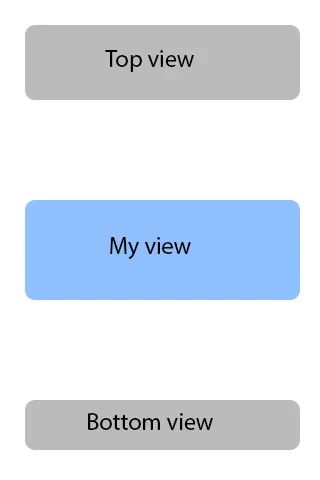
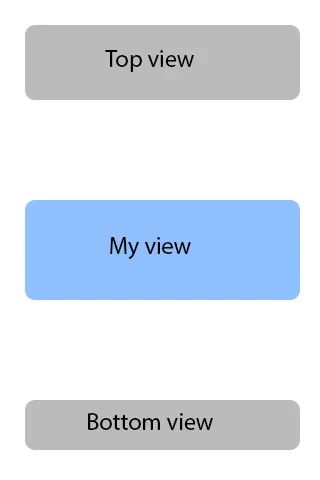
如何在Interface Builder中设置自动布局以垂直排列视图,如下图所示:


My View 与 Bottom View 和 Top View 具有相等的间距居中。V:|[Top View][spacer1][My View][spacer2(==spacer1)][Bottom View]|
编辑 - 另一种方法
我刚想到了另一种方法。您可以使用一个无形的 UIView 容器,该容器位于 Top View 和 Bottom View 之间且没有间隙。
然后将 My View 放置在此不可见视图内并垂直居中。
五年后,我找到了最合适的解决方案:
UILayoutGuide 是专门为解决这类任务而引入的(自 iOS 9 起)。
使用布局指南来替换您可能创建的虚拟视图,以表示用户界面中的视图间隔或封装 - 参考文档
代码中它表现得很好,但遗憾的是 Interface Builder 不支持自定义布局指南。