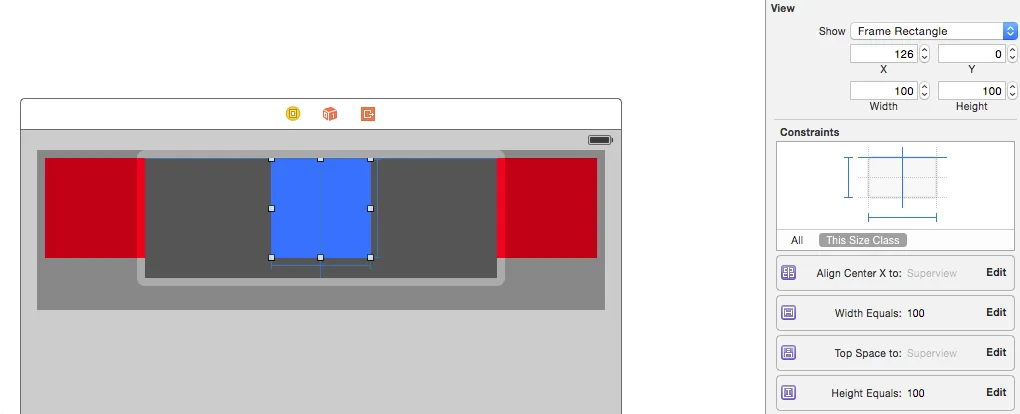
我在 View Controller 的顶部有 5 个项目,我正在尝试使用自动布局将它们均匀分布。对于左侧的项目(返回按钮),我添加了一个距左边框15像素的约束,对于右侧的项目(相机),我添加了一个距右边框15像素的约束。然后,我设置了中心项目(0:01)以对齐中心 x,使其位于中间位置。最后,我选择了“重置为建议的约束”来处理省略号和闪光灯项目。
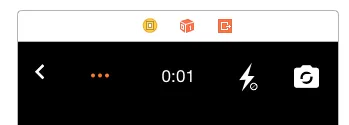
在 iPhone 5 和 4 上查看时,看起来很棒。如您所见,所有项目均平均分布:

到目前为止,一切都进行得很顺利。然而,在 iPhone6 和 iPhone6+ 上测试时,省略号和闪光灯符号未在 < 和 0:01 之间居中,如下所示:

任何帮助都将不胜感激!

n个视图)。 - ahmacleod