我试图使用界面构建器中的约束(自动布局)来布置屏幕设计,并希望避免编写约束条件,但我想我会接受任何一种情况的答案。
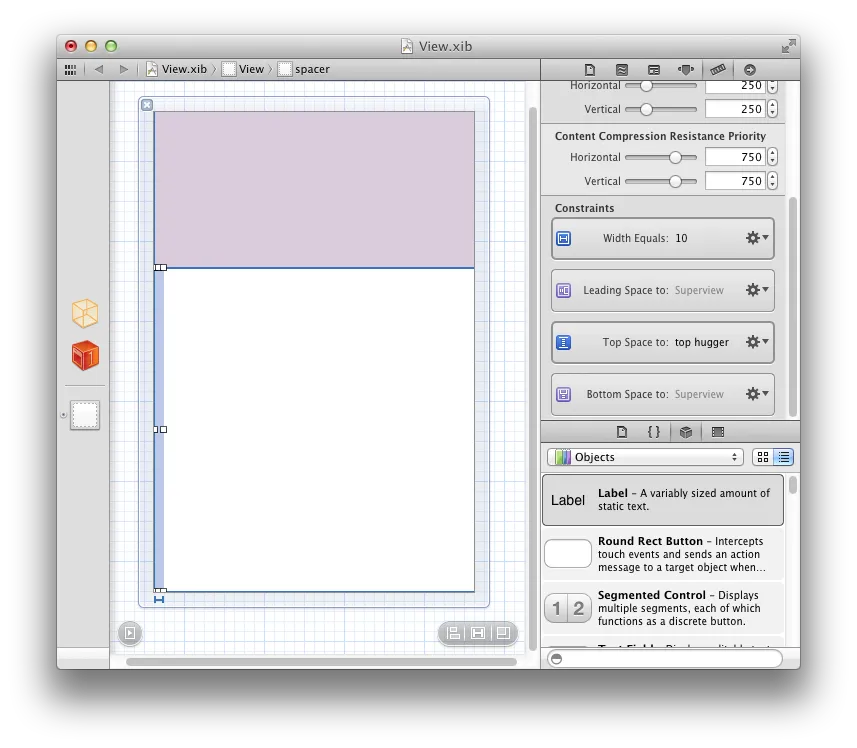
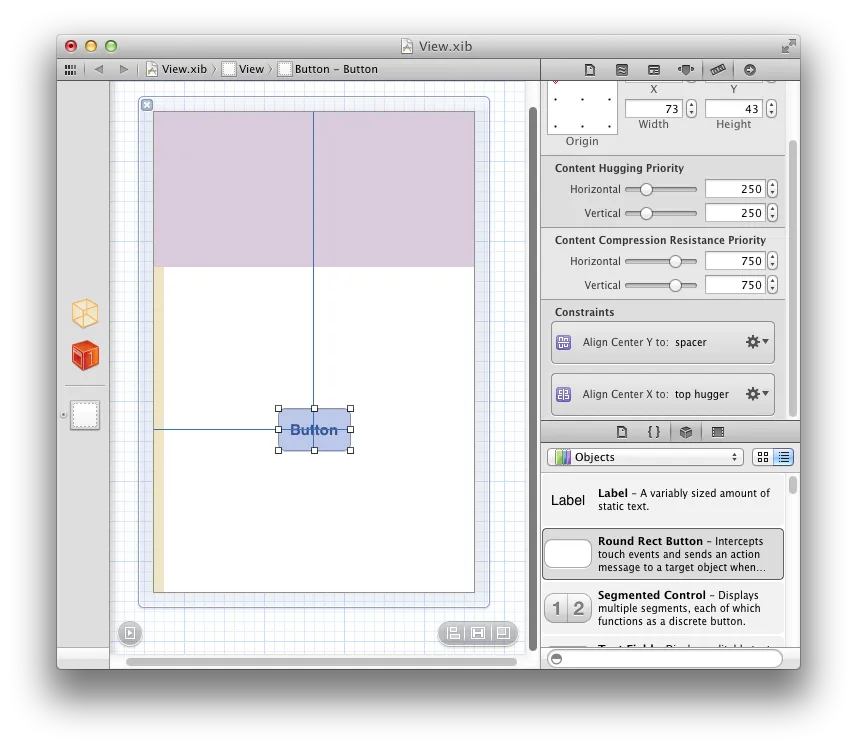
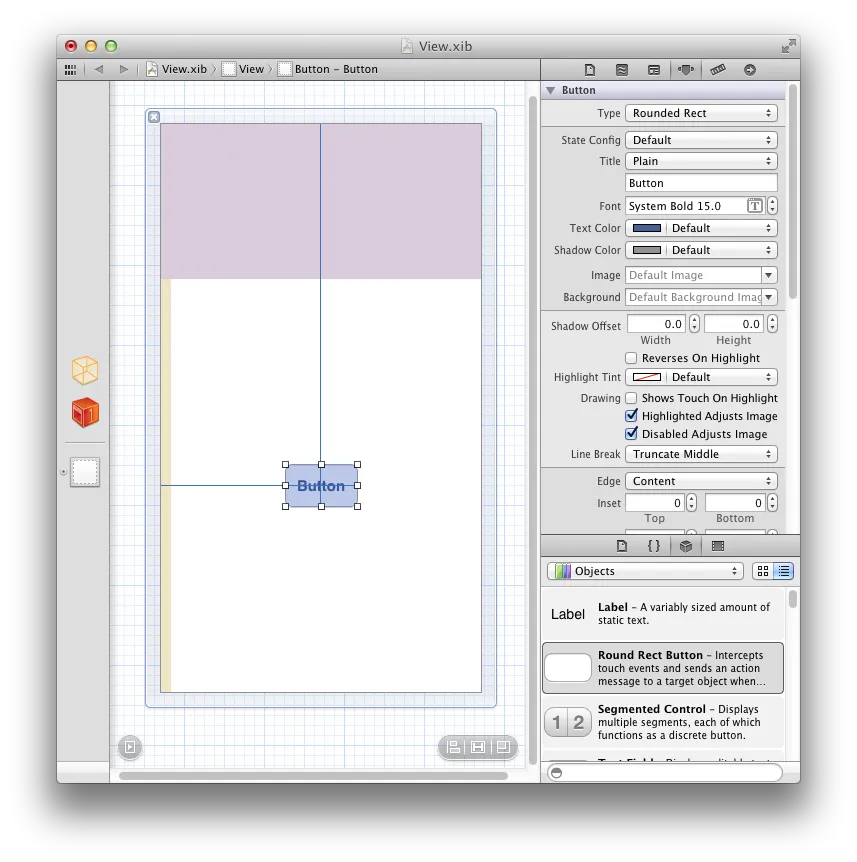
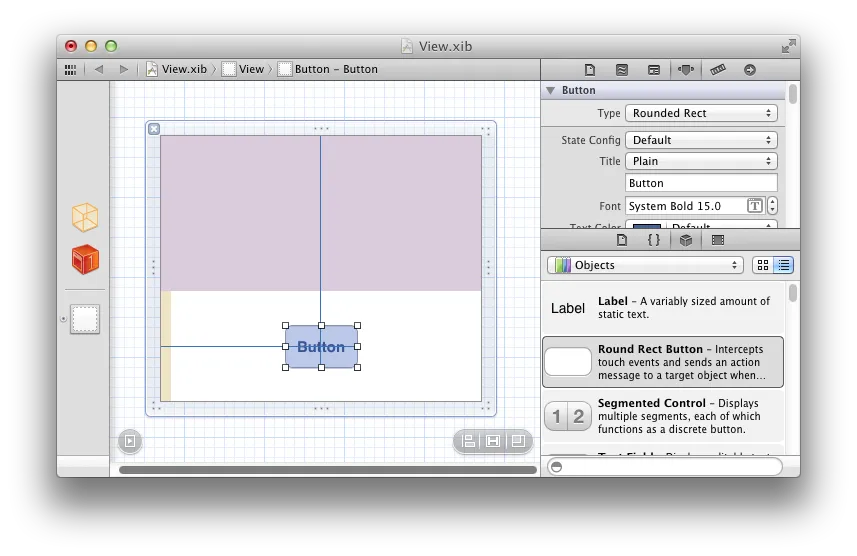
我在一个顶级视图中包含两个子视图。我想要固定第一个子视图到屏幕顶部的垂直距离(我已经成功完成了这个 - 垂直间距约束的常见用例)。我希望第二个子视图在第一个子视图底部和屏幕底部之间的距离的中心浮动(垂直方向)。其想法是设计能够对 iPhone 3.5 英寸与 4 英寸的尺寸做出响应。
我很难定义一个或一组约束条件来实现这一点。
我尝试在第二个子视图与其邻居(第一个子视图)的顶部和父视图的底部之间设置垂直间距约束的不等式,并调整这些约束的优先级。
在 SO 的几篇相关帖子中提出的一个想法是使用一个固定在屏幕底部并固定在第一个子视图底部边缘的容器,然后在容器中居中放置第二个子视图。我希望尽可能避免复杂化视图层次结构,但也许这是不容易避免的。
有什么想法或建议吗?