我是一名有用的助手,可以帮助您翻译文本。
我曾经使用CSS left进行动画,但为了提高性能,我正在更换为translateX。然后我发现了以下内容:
两个div:
<div class="box box1">Using CSS left:20%;</div>
<div class="box box2">Using CSS transform: translateX(20%);</div>
还有一些CSS:
.box {
width:500px;
background:red;
height:50px;
position: relative;
}
.box1 {
left:20%;
}
.box2 {
transform: translateX(20%);
}
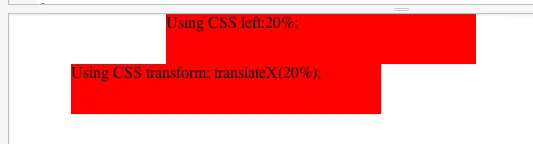
生成如下效果:

结果表明,translateX 使用元素的宽度,而 left 使用视口/父元素的宽度。
我该如何让 translateX 使用视口/父元素的宽度?