我想制作一个Plotly条形图,展示两个同步变量。原始数据是个体访问网站的记录,其中记录了两个属性在时间上的测量值。在这个例子中,个体“a”访问了该网站两次。
条形图应该显示测量值,并按时间顺序排序,并根据标签(而不是变量)进行着色。
首先,让我们创建一些数据。
现在对每个单独的变量进行两次绘图,分配给相同的图例组并隐藏第二个图的图例。
我知道
条形图应该显示测量值,并按时间顺序排序,并根据标签(而不是变量)进行着色。
首先,让我们创建一些数据。
# R version 3.4.0
set.seed(123)
df <- data.frame(id=factor(rep(c("a", "b", "c", "a"), each=10)),
time=as.POSIXct(1:40, origin="2017-01-01"),
var1=abs(rnorm(40)),
var2=abs(rnorm(40)))
# > head(df)
# id time var1 var2
# 1 a 2017-01-01 01:00:01 0.005764186 0.1176466
# 2 a 2017-01-01 01:00:02 0.385280401 0.9474746
# 3 a 2017-01-01 01:00:03 0.370660032 0.4905574
# 4 a 2017-01-01 01:00:04 0.644376549 0.2560922
# 5 a 2017-01-01 01:00:05 0.220486562 1.8438620
# 6 a 2017-01-01 01:00:06 0.331781964 0.6519499
现在对每个单独的变量进行两次绘图,分配给相同的图例组并隐藏第二个图的图例。
library(plotly) # version 4.7.0
p1 <- plot_ly(df, x=~time, y=~var1, color=~id, type="bar",
legendgroup=~id)
p2 <- plot_ly(df, x=~time, y=~var2, color=~id, type="bar",
legendgroup=~id, showlegend=FALSE)
然后将两个图表添加到一个共享X轴的单个图表中。
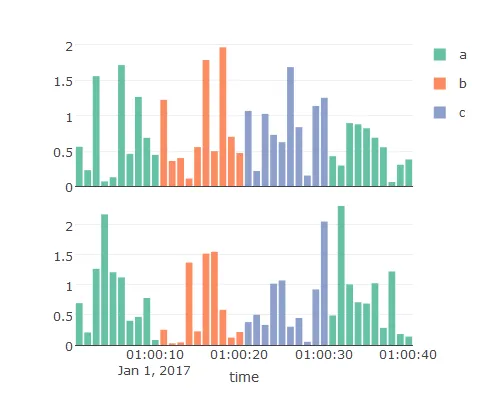
subplot(p1, p2, shareX=TRUE, nrows=2)
我不确定如何在 SO 问题中添加 HTML 页面,但上面的代码应该提供了一个可重现的示例。PNGs 作为参考已添加在下方。
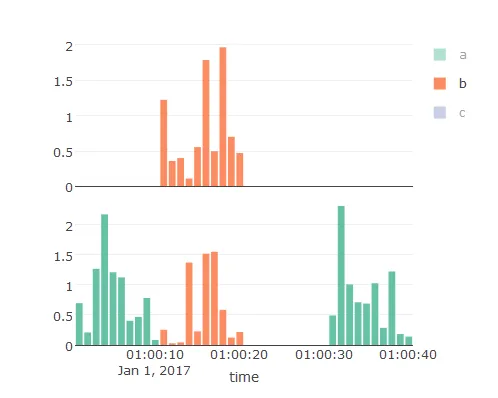
看起来不错,对吧?但由于某些原因,图例“选择器”无法正常工作。取消选择“a”只会影响图表1(出乎意料的行为),而取消选择“c”会影响两个图表(符合预期)。
这里发生了什么?可能是错误,还是我漏掉了什么?我知道
ggplotly 并且可以通过使用 facets 得到类似的图形。但问题在于,我无法输出随页面宽度缩放的 ggplotly HTML(至少我不知道如何实现)。我希望生成的图像是随浏览器窗口缩放的 HTML,这是 plotly 的默认行为。