我试图将菜单浮动到页面的左侧,当它变得足够大以达到下方的内容时,Firefox会按照正确的方式将内容推到一边...除了边框。
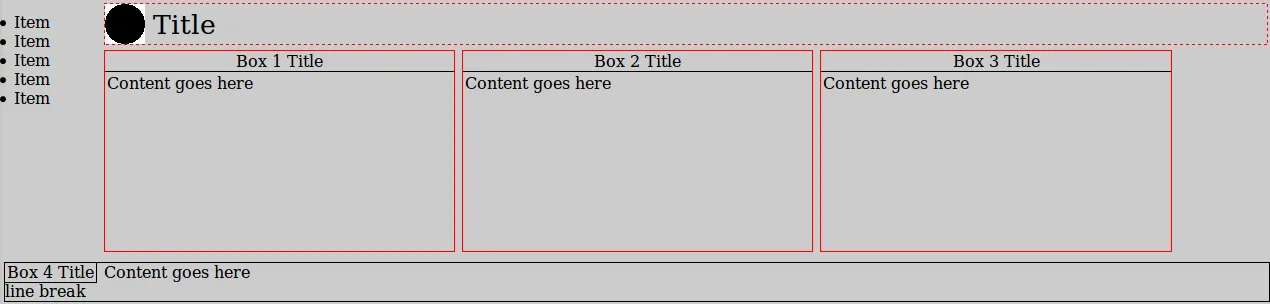
这是一个包含几个项目的屏幕截图:

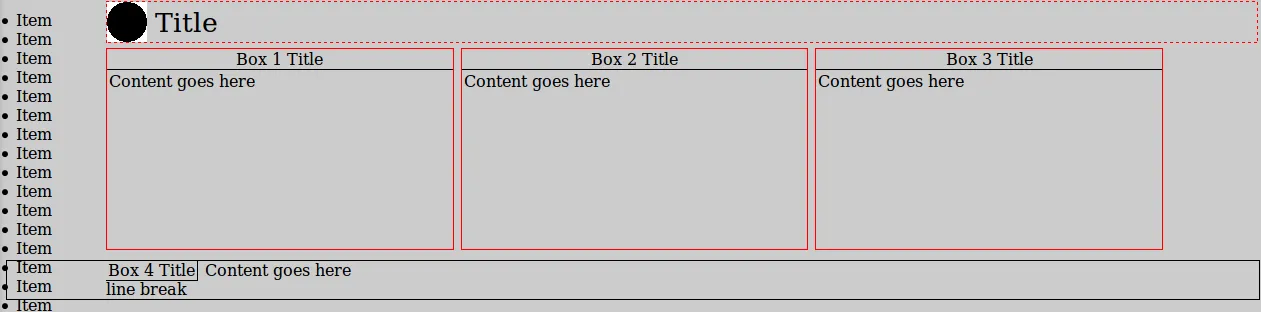
还有另一个带有多个项目的

#menu {
float: left;
width: 100px;
padding-left: 0px;
}
#menu ul {
margin: 0px;
padding: 10px;
}
#title {
margin-left: 100px;
border: 1px #F00 dashed;
height: 40px;
font-size: 20pt;
}
#title_text {
display: inline-block;
vertical-align: top;
margin-top: 5px;
}
#container {
margin-left: 100px;
}
.topbox {
width: 30%;
height: 200px;
display: inline-block;
margin-top: 5px;
margin-bottom: 10px;
margin-right: 2px;
margin: none;
border: 1px #F00 solid;
}
.topbox .title {
text-align: center;
border-bottom: 1px #000 solid;
padding-top: 1px;
}
.content {
padding: 2px;
}
#box4 {
border: 1px #000 solid;
width: 100%;
}
#box4 .title {
display: inline;
border-right: 1px #000 solid;
border-bottom: 1px #000 solid;
padding-left: 2px;
padding-right: 2px;
}
#box4 .content {
display: inline;
} <?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title></title>
<link rel="stylesheet" href="css/main.css" />
</head>
<body>
<div id="menu">
<ul>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
</ul>
</div>
<div id="title">
<img src="img/logo.png" alt="logo" />
<span id="title_text">Title</span>
</div>
<div id="container">
<div id="box1" class="topbox">
<div class="title">Box 1 Title</div>
<div class="content">Content goes here</div>
</div>
<div id="box2" class="topbox">
<div class="title">Box 2 Title</div>
<div class="content">Content goes here</div>
</div>
<div id="box3" class="topbox">
<div class="title">Box 3 Title</div>
<div class="content">Content goes here</div>
</div>
</div>
<div id="box4">
<div class="title">Box 4 Title</div>
<div class="content">Content goes here<br />line break</div>
</div>
</body>
</html>