这是一个简单的问题,我甚至认为之前有人问过,但它从未得到真正的答案。
我的要求很简单,就是避免边框重叠。以下是一个示例:
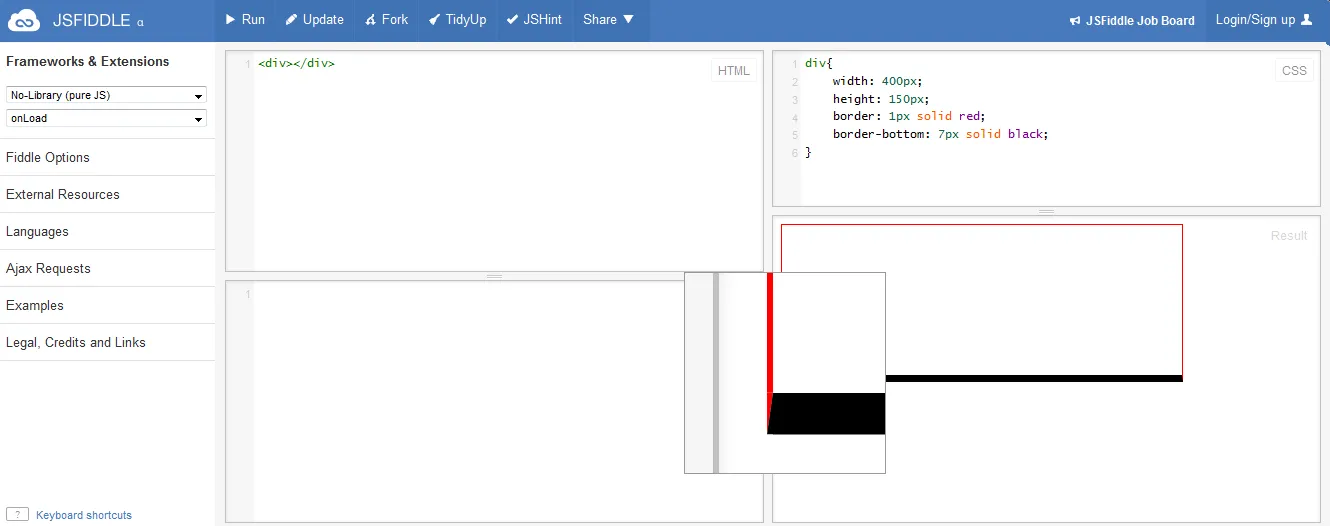
div{
width: 400px;
height: 150px;
border: 1px solid red;
border-bottom: 7px solid black;
}

你可以看到边框在角落处重叠。
这是一个实时例子:jsFiddle 示例
我真正想做的是让底部边框覆盖右侧和左侧的边框。有人能告诉我该怎么做吗?
这是一个简单的问题,我甚至认为之前有人问过,但它从未得到真正的答案。
我的要求很简单,就是避免边框重叠。以下是一个示例:
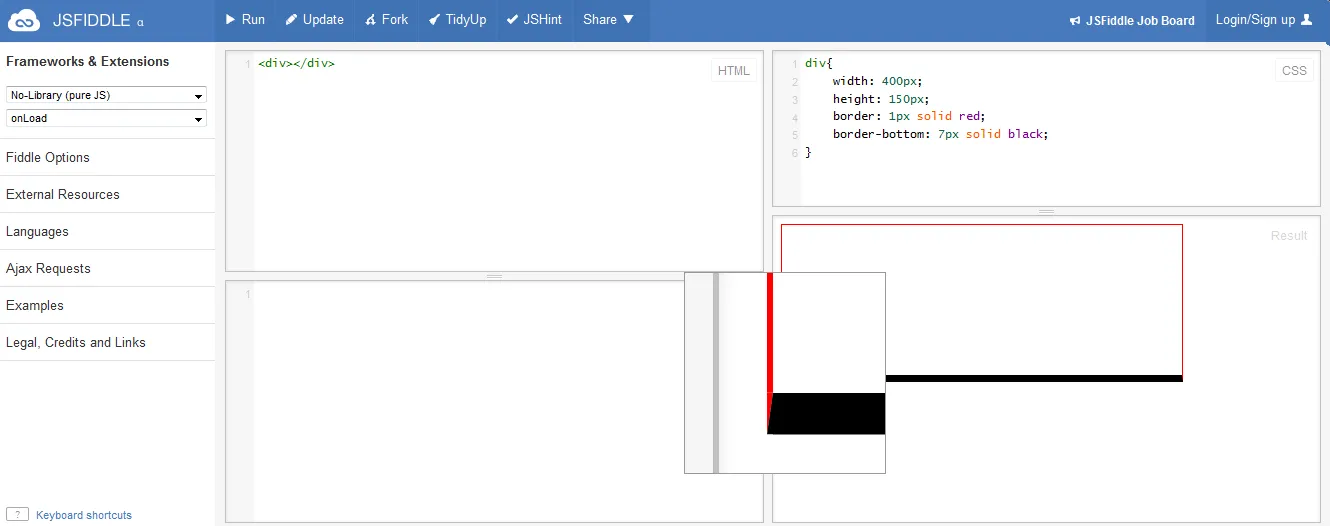
div{
width: 400px;
height: 150px;
border: 1px solid red;
border-bottom: 7px solid black;
}

你可以看到边框在角落处重叠。
这是一个实时例子:jsFiddle 示例
我真正想做的是让底部边框覆盖右侧和左侧的边框。有人能告诉我该怎么做吗?
div {
background-color: gold;
border-top: 4px solid #172e4e;
height: 100px;
position: relative;
width: 100px;
}
div::after {
content: "";
position: absolute;
bottom: 0; top: 0px; left: 0; right: 0;
border-right:4px solid orange;
border-left:4px solid orange;
}