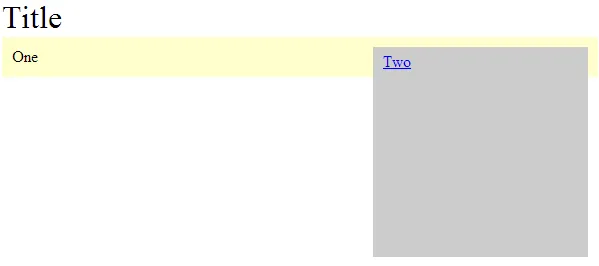
我一直在研究CSS,尝试理解浮动等。 这是问题的样子:

如您所见,黄色框会漂浮在灰色框后面并超出它。 我该如何让它停在“box Two”的前面? 这是我的代码:
<style>
/*resests begin*/
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code, del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var, b, i, dl, dt, dd,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
/*vertical-align: baseline; */
font-weight:normal;
}
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
/*resests end*/
body {
font-size:16px;
margin:5px;
}
h1 {font-size:2em;}
nav {
background-color:#ccc;
padding:5px;
width:200px;
height:200px;
margin:10px;
}
#a {
background-color:#FFC;
padding:10px;
}
.r-set {
padding-left:10px;
float:right;
}
</style>
</head>
<body>
<h1>Title</h1>
<nav class="r-set">
<p><a href="#">Two</a></p>
</nav>
<div id="a">
<h3>One</h3>
</div>
</body>
</html>
overflow-x: hidden,一切都会自动对齐。 - TheDudeAbides