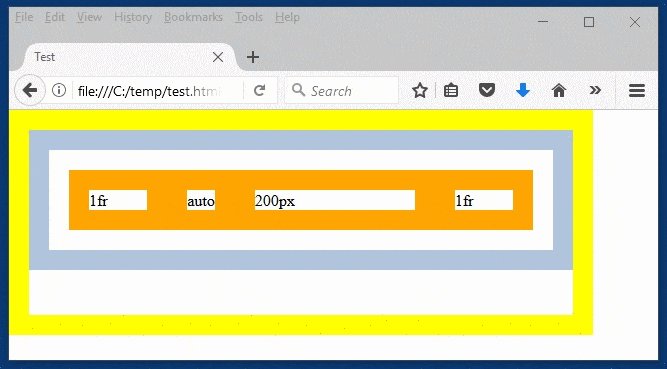
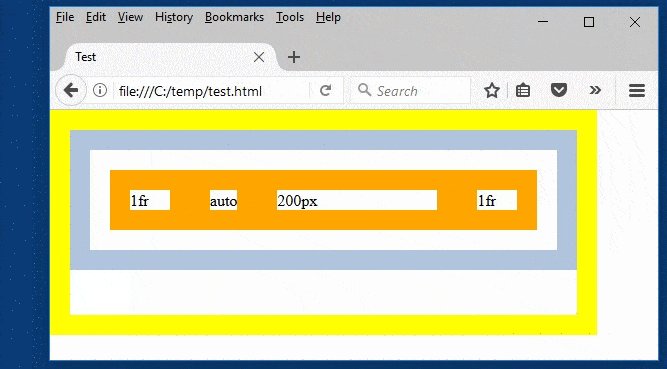
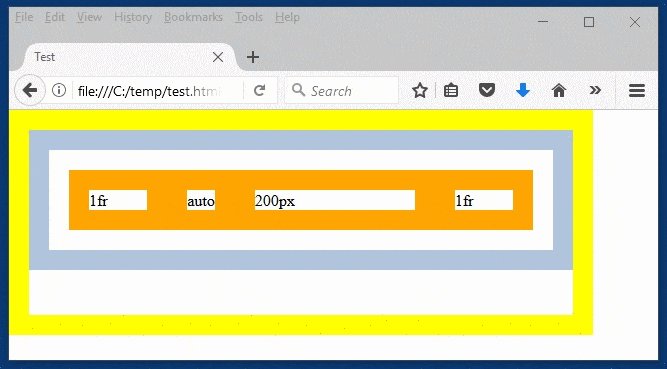
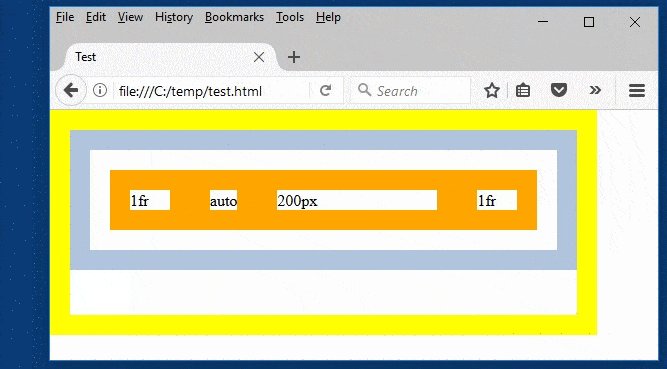
我不理解这种行为。这是一个 bug 吗?我应该怎么做才能让右侧的填充和边框留在(橙色)内容外面?
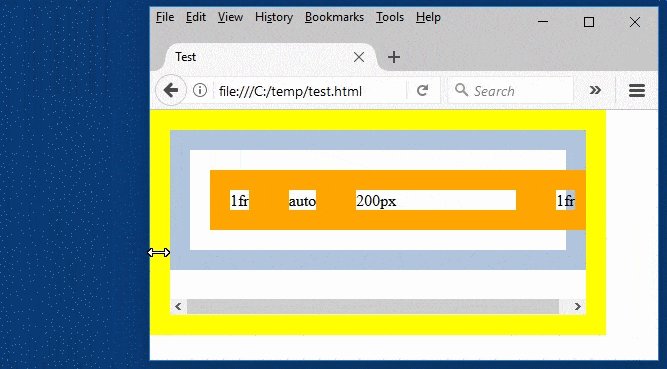
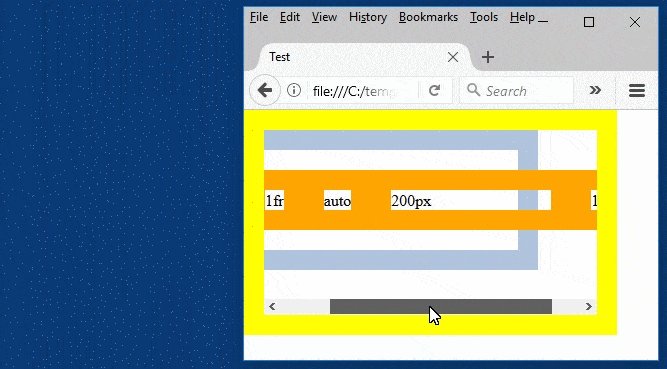
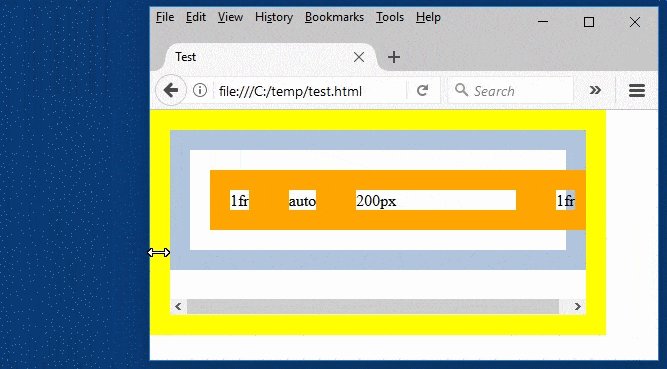
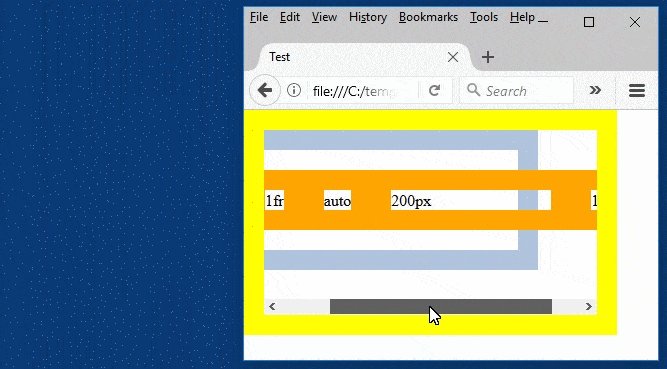
更新:我需要滚动。问题在于右侧的填充和边框没有被推到正确的位置,而是重叠在(橙色)内容上方。
更新:我需要滚动。问题在于右侧的填充和边框没有被推到正确的位置,而是重叠在(橙色)内容上方。

<!doctype html>
<html>
<title>Test</title>
<head>
<meta http-equiv='content-type' content='text/html; charset=UTF-8'>
<style>
*, *:before, *:after { padding: 0px; border: 0px; margin: 0px; box-sizing: border-box; }
#grid > div { border: 20px solid orange; }
</style>
</head>
<body style='width: 90vw; height: 90vh;'>
<div id='scrollpane' style='width: 100%; height: 100%; overflow: auto; border: 20px solid yellow;'>
<div id='grid' style='width: 100%; display: grid; grid-template-columns: 1fr auto 200px 1fr; border: 20px solid lightsteelblue; padding: 20px;'>
<div>1fr</div><div>auto</div><div>200px</div><div>1fr</div>
</div>
</div>
</body>
</html>