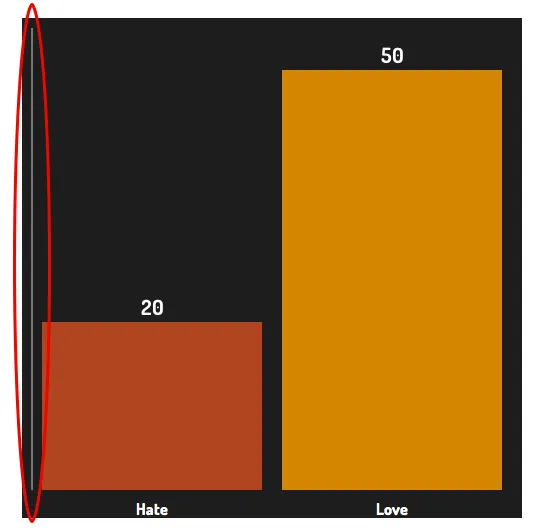
我在使用jqPlot进行样式设置时遇到了一些问题。目前我的排版如下:

这需要花费相当长的时间才能将其调整为现在的样子,但是现在我遇到了一个问题——左侧的那条线!我不知道该如何去除它,因为我实际上不知道它是什么东西!
这是我目前的代码。
plot = $.jqplot('chart', [values], {
animate: !$.jqplot.use_excanvas,
seriesDefaults: {
renderer: $.jqplot.BarRenderer,
rendererOptions: {
varyBarColor: true,
},
pointLabels: {
show: true,
},
shadow: false,
},
axes: {
xaxis: {
renderer: $.jqplot.CategoryAxisRenderer,
ticks: keys,
tickOptions: {
showGridline: false,
showMark: false,
fontFamily: 'DosisBold',
textColor: '#ffffff',
fontSize: 'larger'
},
},
yaxis: {
tickOptions: {
showGridline: false,
showMark: false,
showLabel: false,
shadow: false,
},
},
},
seriesColors: ["#bc4427", "#df8321", "#949629", "#5e8c41", "#739c9b", "#3483b3"],
grid: {
background: '#1d1d1d',
drawGridLines: false,
borderWidth: 0.0,
shadow: false,
},
highlighter: { show: false }
});
我有一种感觉,可能与y轴上使用的渲染器有关。目前它只使用默认的渲染器(我认为是LinearAxisRenderer)。如果我将其更改为CategoryAxisRenderer,则会消除烦人的线条,但是它会显示标记,并使得柱形图上方的数字不正确(因此可能没有什么用处)。
我还查看了CSS,寻找线条的颜色#757575,但没有发现。我还将该文件中的每个颜色都更改为醒目的颜色(例如红色),但仍然没有任何变化。
我不确定这是否是某些东西的阴影,但我已经尝试了几乎所有方法(除了正确的方法)来去掉它们,但仍然没有任何变化。
有人遇到过这个问题吗?有什么想法吗?