如何将y轴刻度字符串格式化为整数而不是小数。
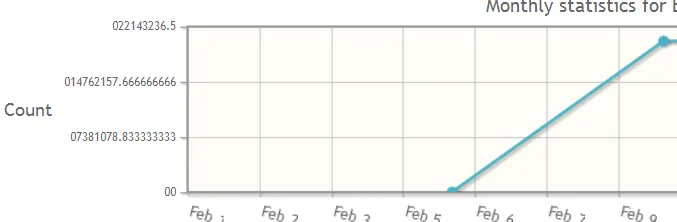
目前,刻度显示的数字为076165412.654666666666,我希望它们显示为76165412。
var data = [['2013/02/11',20130211],['2013/02/10',20130210],['2013/02/12',20130212],['2013/02/15',20130215],['2013/02/16',71],['2013/02/17',81],['2013/02/18',71],['2013/02/06',735],['2013/02/19',90]];
var options = {
title: 'Monthly statistics for EnrAll',
autoscale:true,
axes: {
xaxis: {
renderer: $.jqplot.DateAxisRenderer,
labelRenderer: $.jqplot.CanvasAxisLabelRenderer,
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
min:'Feb 01, 2013',
max:'Feb 20, 2013',
numberTicks: 15,
tickOptions: {
formatString:'%b %#d',
angle: 15
}
},
yaxis: {
label: 'Count',
min:'0'
}
},
highlighter: {
show: true,
tooltipFadeSpeed: 'fast'
}
};