这是我在stackoverflow上自己提出的第一个问题,它是一个已经帮助了我很多次的网站。请谅解 :)
我遇到了jqPlot的问题,看起来非常简单,但实际上并不是。
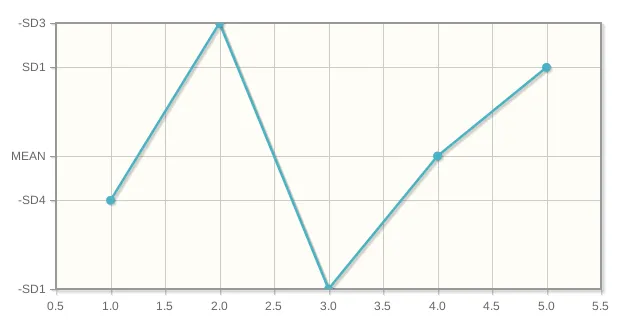
我想要在Y轴上给静态字符名称(刻度线)。 Y轴值来自Y轴上的实际高度。我想创建像“值1”,“值2”,“值3”,“值4”,“值5”这样的名称,而不是(例如)1.5、3.0、4.5、7.0、100.0 ...
使用jqPlot配置单独完成是否可能?我没有看到这样的选项,但也许有一个选项,我会感到羞愧: )。
预先感谢任何帮助。
(编辑)这是我使用的完整代码:
var plot2 = $.jqplot('chart2', [line_oczekiwana_srednia, line_sd_plus_1, line_sd_plus_2, line_sd_plus_3, line_sd_plus_4, line_sd_minus_1, line_sd_minus_2, line_sd_minus_3, line_sd_minus_4, line1, line_WEST4, ], {
animate: true,
title:'OLYMPUS LEVEL 1 0029 : Kontrola biochemii. Typ materiału: Surowica',
axes:{
xaxis:{
renderer:$.jqplot.DateAxisRenderer,
tickOptions:{
formatString:'%#d-%m-%y %#H:%M',
angle: -30,
},
tickRenderer:$.jqplot.CanvasAxisTickRenderer,
label:'Zakres czasu kontroli',
labelOptions:{
fontFamily:'Helvetica',
fontSize: '14pt'
},
labelRenderer: $.jqplot.CanvasAxisLabelRenderer
},
yaxis:{
numberTicks: 9,
ticks:[3.6284,3.6863,3.7442,3.8021,3.8600,3.9179,3.9758,4.0337,4.0916],
renderer:$.jqplot.LogAxisRenderer,
tickOptions:{
showGridline: false,
**formatString:'SDx:%.1f',**
labelPosition: 'middle',
angle:-0,
},
tickRenderer:$.jqplot.CanvasAxisTickRenderer,
labelRenderer: $.jqplot.CanvasAxisLabelRenderer,
labelOptions:{
fontFamily:'Helvetica',
fontSize: '14pt'
},
label:'Wartości (mmol/l)'
},
},
highlighter: {
show: true,
sizeAdjust: 12.5,
},
cursor: {
show: true,
zoom:true,
dblClickReset:true,
tooltipLocation:'sw'
},
series:[
{lineWidth:1, color: '#76a4e8', showMarker: false},
{lineWidth:1, color: '#d8d8d8', showMarker: false},
{lineWidth:1, color: '#d8d8d8', showMarker: false},
{lineWidth:1, color: '#d8d8d8', showMarker: false},
{lineWidth:1, color: '#d8d8d8', showMarker: false},
{lineWidth:1, color: '#d8d8d8', showMarker: false},
{lineWidth:1, color: '#d8d8d8', showMarker: false},
{lineWidth:1, color: '#d8d8d8', showMarker: false},
{lineWidth:1, color: '#d8d8d8', showMarker: false},
{lineWidth:2, color: '#f4ad31', rendererOptions: {animation: {speed: 1500}}, markerOptions:{color: 'gray', style:'filledSquare'}},
{showLine: false, color: 'red', markerOptions:{color: 'red', style:'filledSquare'}},
],
legend:{
renderer: jQuery.jqplot.EnhancedLegendRenderer,
show: true,
hideZeros: true,
location: 'se',
labels: ['Oczekiwana średnia (3.8600)', 'SD+1 (3.9179)', 'SD+2 (3.9758)', 'SD+3 (4.0337)', 'SD+4 (4.0916)', 'SD-1 (3.8021)', 'SD-2 (3.7442)', 'SD-3 (3.6863)', 'SD-4 (3.6284)', 'Wyniki kontroli (3.6284)', 'Reguła WEST4', ]
}
});