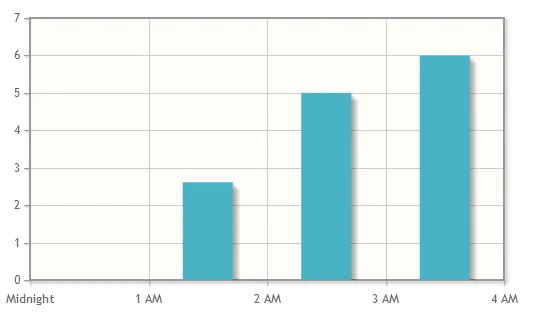
这是我想要做的事情。
 我的轴当前选项设置为:
我的轴当前选项设置为:
感谢您的帮助!
 我的轴当前选项设置为:
我的轴当前选项设置为: axes: {
xaxis: {
renderer: $.jqplot.CategoryAxisRenderer,
ticks: xticks,
},
yaxis: {
min:0,
tickOptions: {formatString: '%1.0f'}
}
},
xticks是一个字符串数组。只有在不使用渲染器和自定义刻度线的情况下,我才能使它正常工作,但我想使用我自己指定的刻度线。感谢您的帮助!