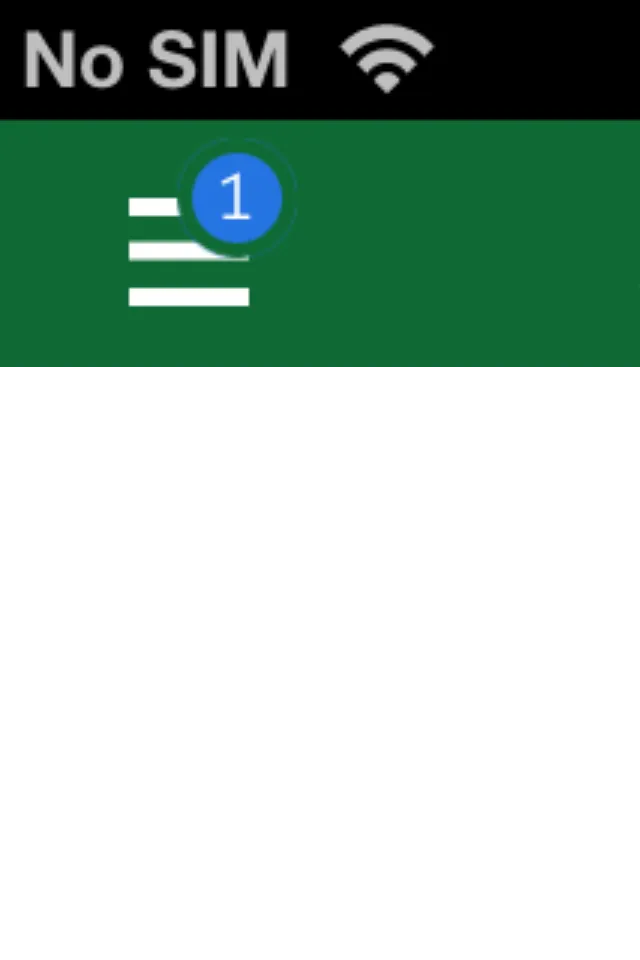
我正在为CALayer添加边框,但出现了一些奇怪的行为,即在应用边框后我得到了一个模糊的边框(请参见截图)
这是我的代码:
- (void)configureLabel {
self.hidden = YES;
self.textAlignment = NSTextAlignmentCenter;
self.font = kLightFontWithSize(12);
self.textColor = [UIColor whiteColor];
self.backgroundColor = [UIColor redColor];
self.clipsToBounds=YES;
CALayer * layer = self.layer;
layer.backgroundColor = [UIColor clearColor].CGColor;
layer.cornerRadius = self.frame.size.height / 2;
layer.borderWidth = 2.5f;
layer.borderColor = kTextFieldGreenColor.CGColor;
}
我的截图
 谢谢
谢谢