我按照Summernote-rails官方文档,在我的Rails项目中添加了富文本编辑器。
然后在我的edit.html.erb中,我为text_area添加了class place_editor:
<%= f.text_area :text, class: "place_editor form-control col-md-7 col-xs-12", rows: "15j ,placeholder: "Text", required: "required"%>
然后是JavaScript:
<script type="text/javascript">
$(function() {
$('.place_editor').summernote();
var edit = function () {
$('.click2edit').summernote({ focus: true });
};
$("#edit").click(function () {
$('.click2edit').summernote({ focus: true });
});
$("#save").click(function () {
var aHTML = $('.click2edit').code(); //save HTML If you need(aHTML: array).
$('.click2edit').destroy();
});
// Adding Css to give border to text editor
$(".note-editor").css("border", "solid 1px #e7eaec");
});
</script>
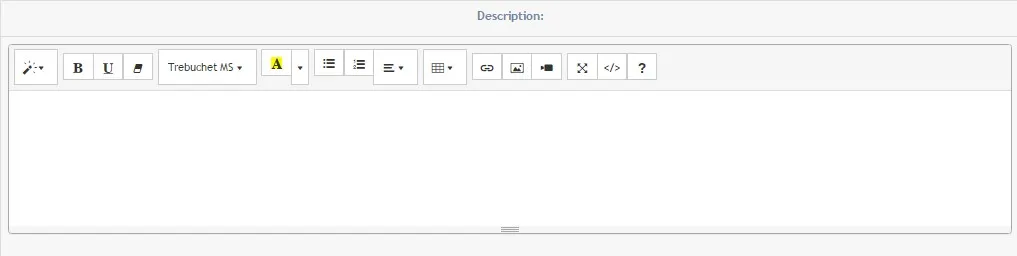
除了图标外,一切正常。