字体图标未显示
12
- Milos
7
我已经直接在index.html中添加了链接,对我来说它是有效的。 - Rakesh Chand
为什么要特别添加CSS文件,包含npm包到Angular中,并让它处理和包含该包在你的应用程序中? - Wasif Khan
检查字体颜色 - HD..
1字体颜色没问题。
@ Wasif Khan,您是如何在Angular中包含它的包?据我所知,这是CSS应该被包含在Angular中的方式。 - Milos
@Milos 我知道这是一个旧帖子,但你解决了吗?我面临同样的问题,并尝试了下面所有的答案。其中没有一个有用。 - DFB
显示剩余2条评论
8个回答
13
它的工作代码:
npm install font-awesome --save
在 .angular-cli.json 中添加 font-awesome 链接:
"../node_modules/font-awesome/css/font-awesome.css"
在HTML文件中
<i class="fa fa-cog fa-spin"></i>
- Chandru
3
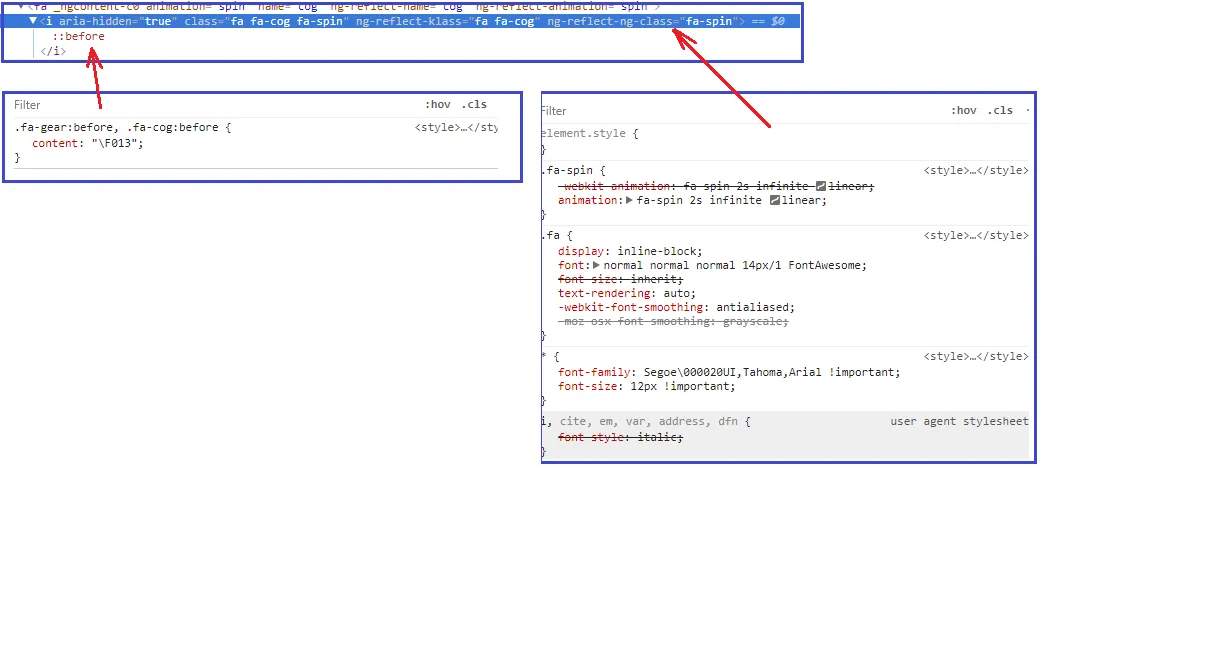
我需要从Angular CLI中退出,并且我正在使用webpack配置。无论如何,我将其添加到webpack样式中,就像我添加其他一些正常工作的样式一样。在我的帖子中,您可以看到HTML检查器,一切看起来都很好,字体也在那里,我不知道为什么它没有正确呈现。 - Milos
2如果您正在使用webpack,请在index.html中添加font-awesome样式表:<link rel="stylesheet" type="text/css" href="../node_modules/font-awesome/css/font-awesome.css"> @Milos - Chandru
我尝试过了,但没有帮助。它在检查器中显示字体,但无法呈现它。 - Milos
7
如果您正在使用免费版,请尝试以下操作:
首先,删除fortawesome注册表和authToken。
然后安装该软件包。
在安装完软件包后,将以下代码添加到您的angular.json文件中。
注意:这些块(样式/脚本)都有两份。请添加到两个块中。
首先,删除fortawesome注册表和authToken。
npm config delete "@fortawesome:registry"
npm config delete "//npm.fontawesome.com/:_authToken"
然后安装该软件包。
npm install --save-dev @fortawesome/fontawesome-free
在安装完软件包后,将以下代码添加到您的angular.json文件中。
......
"styles": [
......
"node_modules/@fortawesome/fontawesome-free/css/all.css"
],
"scripts": [
....
"node_modules/@fortawesome/fontawesome-free/js/all.js"
],
.....
注意:这些块(样式/脚本)都有两份。请添加到两个块中。
- Nithin mm
4
我尝试在angular.json中包含font-awesome的CSS和js,但它不起作用。Font-Awesome团队已经为Angular制作了一个font-awesome组件,适用于所有希望在Angular项目中集成图标的人。 在安装官方的Angular font-awesome组件之前,我们必须检查其兼容性。对于Angular 10,我们必须安装0.7.x版本的font-awesome组件。
$ npm install @fortawesome/angular-fontawesome@<version>
Font Awesome 的图标被分成不同的包,这使我们可以仅安装所需的图标以减小 Font Awesome 包的大小。
$ npm i --save @fortawesome/fontawesome-svg-core
$ npm i --save @fortawesome/free-brands-svg-icons
$ npm i --save fortawesome/free-regular-svg-icons
$ npm i --save @fortawesome/free-solid-svg-icons
在angular.json文件的style和script中,我们不需要包含任何内容。要在Angular中运行和使用font-awesome,我们必须在app.module.ts文件中导入FontAwesomeModule模块。我们可以直接在Angular组件模板中使用font-awesome。
<fa-icon [icon]="['fas', 'sun']"></fa-icon>
<fa-icon [icon]="['far', 'sun']" ></fa-icon>
<fa-icon [icon]="['fab', 'facebook']"></fa-icon>
关于在Angular项目中使用font-awesome的示例和配置,请查看本文。https://edupala.com/angular-font-awesome/
- user3335816
2
谢谢!我不明白为什么官方网站上没有记录这个... - Sergio
我完全不明白为什么这是在Angular项目中使用font-awesome的唯一方式,但似乎确实如此。这里的编程模型很糟糕,完全不直观。我必须向AppModule添加代码,在构造函数中显式添加字体到库类,并使用指令引用这些图标,这些指令实际上并不是1:1映射到导入代码。例如,我导入faChargingStation,但指令文本是'fas','charging-station'。我点赞了你的答案,因为它解决了我的问题,但...太恶心了。 - FredM
2
在我的情况下,我不得不重新启动服务器。在cli中,您的服务器正在运行,请按
ctrl+c关闭服务器,然后再运行ng serve --open或ng serve重新打开服务器。"最初的回答"- distorsium
1
在你的index.html或angular.cli中链接你的Font Awesome CSS和JS文件。
Index.html
<!-- Custom Fonts -->
<link href="your node font awesome location" rel="stylesheet" type="text/css">
angular-cli:
"styles": ['your node font awesome location']
- Shanmugapriya D
2
请查看我在@Chandru回答下面的评论。 - Milos
请查看以下链接:https://dev59.com/sFkT5IYBdhLWcg3wStvQ - Shanmugapriya D
1
请在您的 package.json 文件中添加以下代码。
"dependencies": {
"font-awesome": "^4.7.0", // here I am saying use version 4.7 and above
}
如果您没有使用Angular CLI,在您的情况下,请交叉检查字体颜色。我看到字体已经被加载,但没有显示出来。
- HD..
1
1我已经有了 package.json。是的,字体已经加载了,但是没有出现,我不明白这是怎么发生的。 - Milos
0
如果以上的任何提示都没有起作用,那么卸载最新版本并安装第四个版本的fontawesome,你就可以开始了。
https://fontawesome.com/v4.7.0/icon/trash
- Wahab
0
请尝试通过按下
Ctrl+C重新启动您的服务器,然后使用ng serve再次运行项目。这是因为只有在重新启动服务器后才会反映angular.json文件中的更改。- Mohit Rai
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接