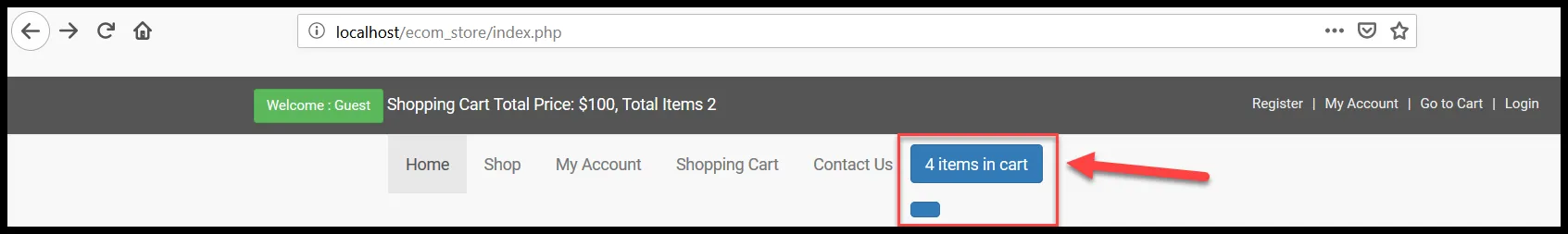
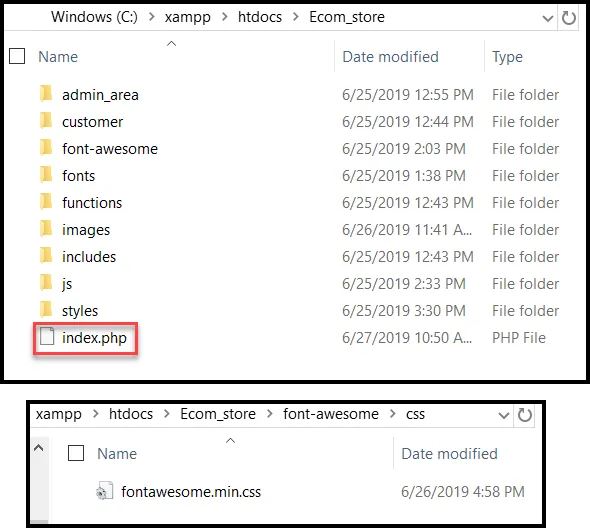
我看到有几个人描述了类似的问题,但是我所看到和尝试过的方法都没有解决我的问题。我正在本地存储 Font Awesome 5 文件,但是当我尝试添加一些图标时,它们不会出现在浏览器中。我尝试了几个浏览器,结果都相同。我怀疑错误在于我如何配置CSS文件,或者我需要将另一个 FA 文件添加到我的本地机器上,但我还没有能够证明这两个假设。下面的代码片段无法工作,因为我正在运行xampp并将文件存储在本地,因此我也附上了一些最大窗口和较小窗口的图片。
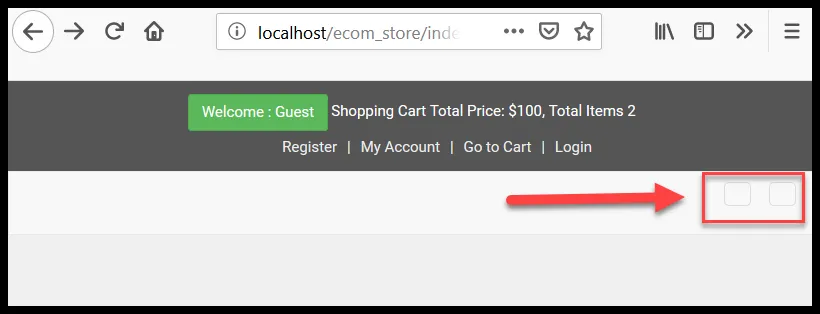
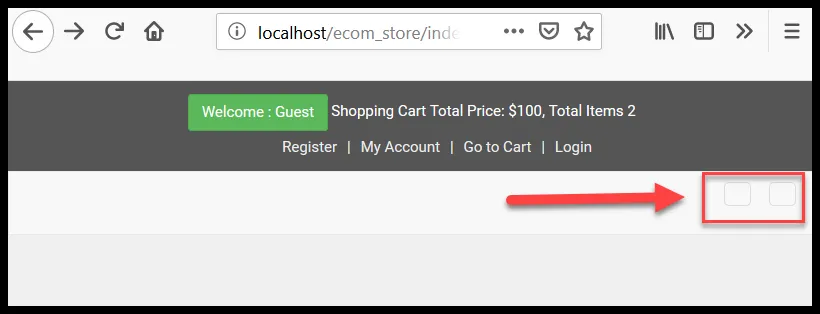
较小窗口: 最大窗口:
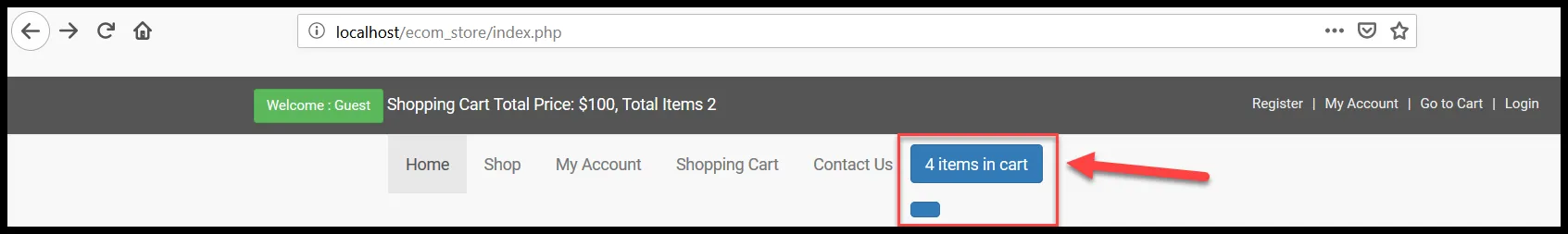
最大窗口: 文件位置:
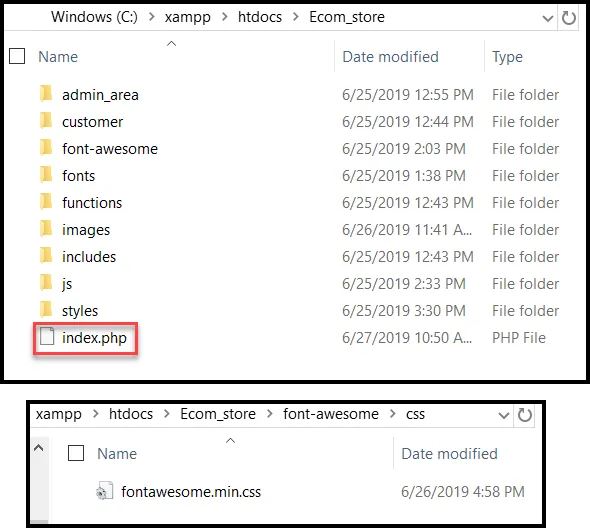
文件位置:
较小窗口:
 最大窗口:
最大窗口: 文件位置:
文件位置:
/*General Styles */
body {
font-family: "Roboto", Helvetica, Arial, Helvetica, sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #333333;
background-color: #f0f0f0;
overflow-x: hidden;
}
/*Top Navbar Styles*/
#top{
background: #555555;
padding: 10px 0;
}
#top.offer{
text-transform: uppercase;
color: #ffff;
}
#top.offer.btn{
text-transform: uppercase;
}
@media (max-width: 991px) {
#top.offer{
margin-bottom: 10px;
}
}
@media (max-width: 991px){
#top{
font-size: 12px;
text-align: center;
}
}
#top a {
color: #fff;
}
#top ul.menu{
padding-top: 5px;
margin: 0;
text-align: right;
font-size: 12px;
list-style: none;
}
@media (max-width: 991px){
#top ul.menu{
text-align: center;
}
}
#top ul.menu > li{
display: inline-block;
}
#top ul.menu > li a{
color: #eeeeee;
}
#top ul.menu > li + li:before{
content: "|\00a0";
padding: 0 5px;
color: #f7f7f7;
}<!DOCTYPE html>
<html>
<head>
<title>E Commerce Store</title>
<link href="http://fonts.googleapis.com/css?family=Roboto:400,500,700,300,100" rel="stylesheet">
<link href="styles/bootstrap.min.css" rel="stylesheet">
<link href="styles/style.css" rel="stylesheet">
<link href="font-awesome/css/fontawesome.min.css" rel="stylesheet">
</head>
<body>
<div id="top"><!--top start -->
<div class="container"><!-- container start -->
<div class="col-md-6 offer"><!-- col md-6 offer start -->
<a href="#" class="btn btn-success btn-sm">Welcome : Guest </a>
<a href="#" >Shopping Cart Total Price: $100, Total Items 2 </a>
</div><!-- col md-6 offer end -->
<div class="col-md-6"><!-- col md-6 start -->
<ul class="menu"><!-- menu start -->
<li><a href="customer_register.php">Register</a></li>
<li><a href="checkout.php">My Account</a></li>
<li><a href="cart.php">Go to Cart</a></li>
<li><a href="checkout.php">Login</a></li>
</ul><!-- menu end -->
</div><!-- col md-6 end -->
</div><!-- container end -->
</div> <!-- top end -->
<div class="navbar navbar-default" id="navbar"><!-- navbar navbar-default start -->
<div class="container"><!-- container start -->
<div class="navbar-header"><!-- navbar-header start -->
<a class="navbar-brand home" href="index.php">
<img src="images/logo.png" alt="company logo" class="hidden-xs">
<img src="images/logo-small.png" alt="company logo" class="visible-xs">
</a>
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navigation">
<span class="sr-only">Toggle Navigation</span><i class="fas fa-align-justify"></i>
</button>
<button type="button" class="navbar-toggle" data-toggle="navbar-toggle" data-target="#search">
<span class="sr-only">Toggle Search</span><i class="fas fa-search"></i>
</button>
</div><!-- navbar-header end -->
<div class="navbar-collapse collapse" id="navigation"><!-- navbar-collapse collapse start -->
<div class="padding-nav" ><!-- padding-nav start -->
<ul class="nav navbar-nav navbar-left"><!-- nav navbar-nav navbar-left start -->
<li class="active"><a href="index.php">Home</a></li>
<li><a href="shop.php">Shop</a></li>
<li><a href="checkout.php">My Account</a></li>
<li><a href="cart.php">Shopping Cart</a></li>
<li><a href="contact.php">Contact Us</a></li>
</ul><!-- nav navbar-nav navbar-left start -->
</div><!-- padding-nav end -->
<a class="btn btn-primary navbar-btn right" href="cart.php"><i class="fas fa-shopping-cart"></i><span>4 items in cart</span></a>
<div class="navbar-collapse collapse right"><!-- navbar-collapse collapse right start -->
<button class="btn navbar-btn btn-primary" type="button" data-toggle="collapse" data-target="#search"><span class="sr-only">Toggle Search</span><i class="fas fa-search"></i></button>
</div><!-- navbar-collapse collapse right end -->
</div><!-- navbar-collapse collapse end -->
</div><!-- container end -->
</div><!-- navbar navbar-default end -->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
<link href="font-awesome/css/fontawesome.min.css" rel="stylesheet">? - nitin9nair<link href="font-awesome/css/fontawesome.min.css" rel="stylesheet">代替<link href=" https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css" rel="stylesheet">来尝试你的小提琴会非常顺利。 - Alon Eitanfontawesome.all.min.css- 这个版本也包括了@font-face声明。 - Alon Eitan