我刚开始在我的MVC应用程序中使用Font Awesome,该应用程序已经有了Bootstrap。我需要使用一些图标,我已将
以下是它在我的页面上的显示方式: 我刚刚在Firebug中检查了它,在css面板中显示如下:
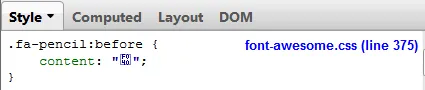
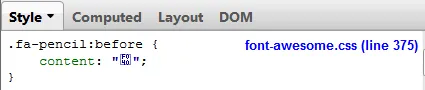
我刚刚在Firebug中检查了它,在css面板中显示如下:
 请指导我如何解决它。
请指导我如何解决它。
感谢您的帮助和指导。
font-awesome.css复制到我的项目中,但图标不可见。我只包含了这个css文件,不确定是否还有其他文件需要包含吗?以下是它在我的页面上的显示方式:
 我刚刚在Firebug中检查了它,在css面板中显示如下:
我刚刚在Firebug中检查了它,在css面板中显示如下:
 请指导我如何解决它。
请指导我如何解决它。感谢您的帮助和指导。
font-awesome.css的组成部分。只要它们已经编译成.css文件,你就不再需要它们了(除非你对FontAwesome进行了一些更改)。 - Zafar