我正在使用D3,并且到目前为止,我已经成功地将颜色地图示例调整为仅绘制特定州。这就是简单地删除所有其他多边形数据,以便只剩下我需要的州。
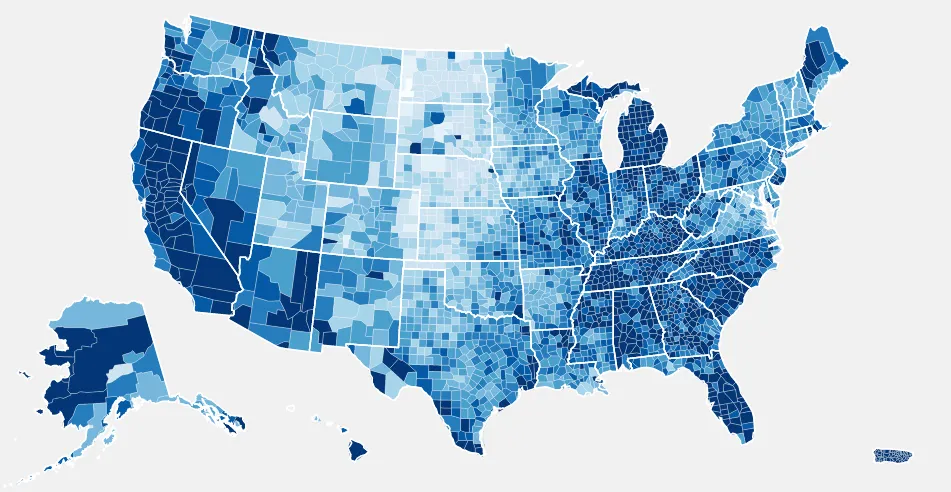
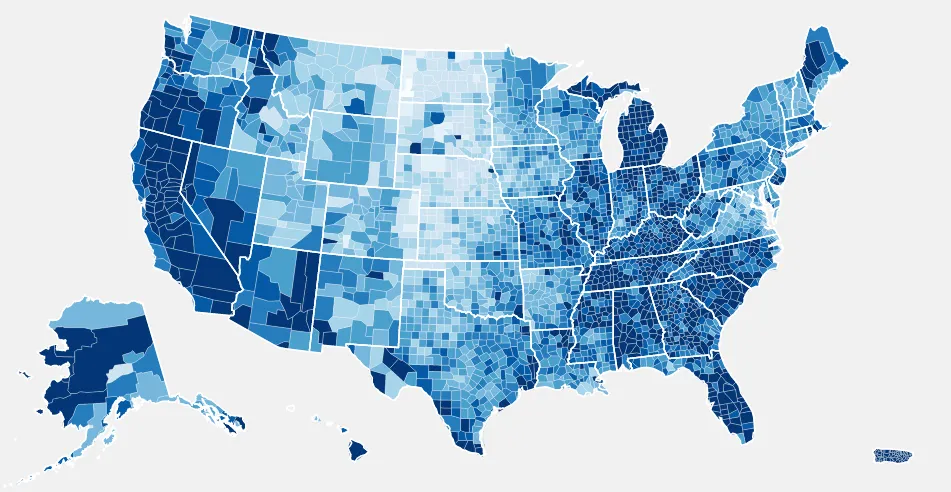
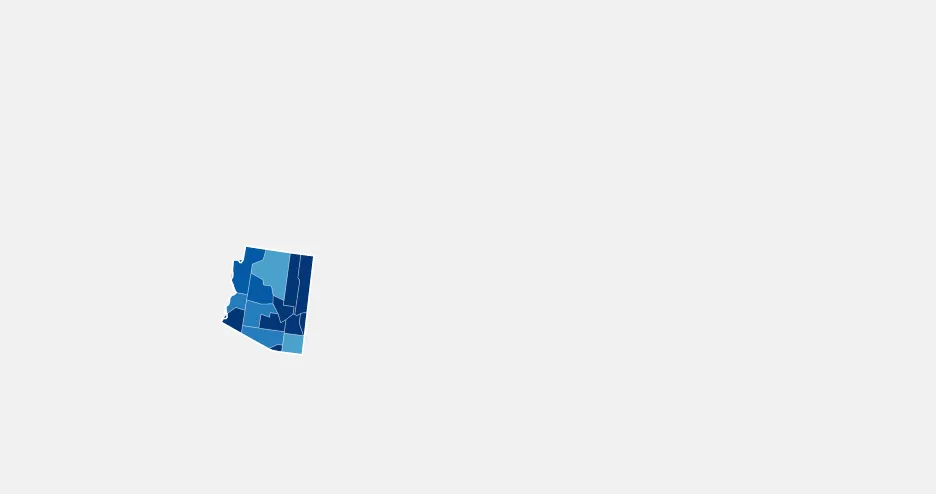
我从这个开始: 然后调整为这样:
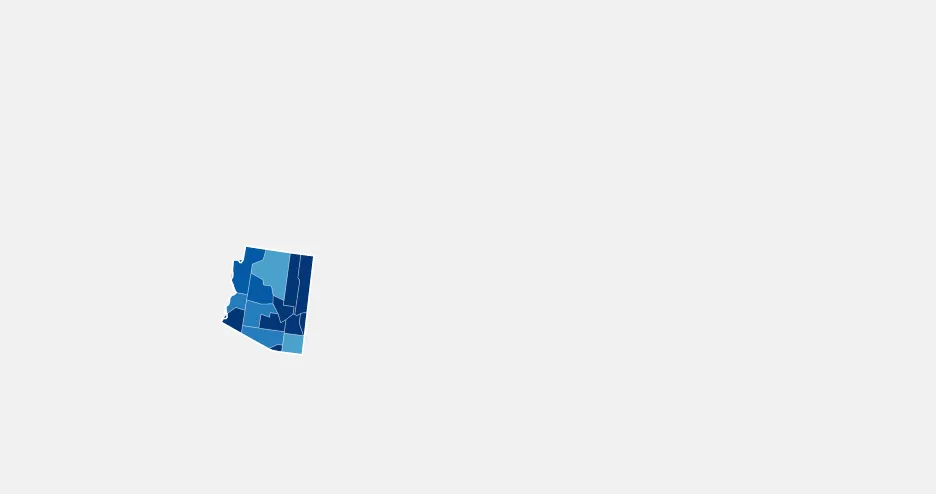
然后调整为这样:
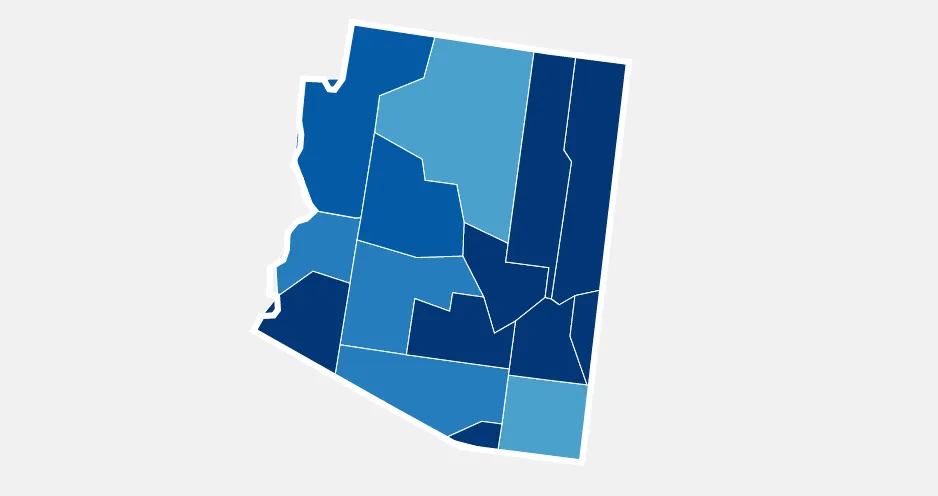
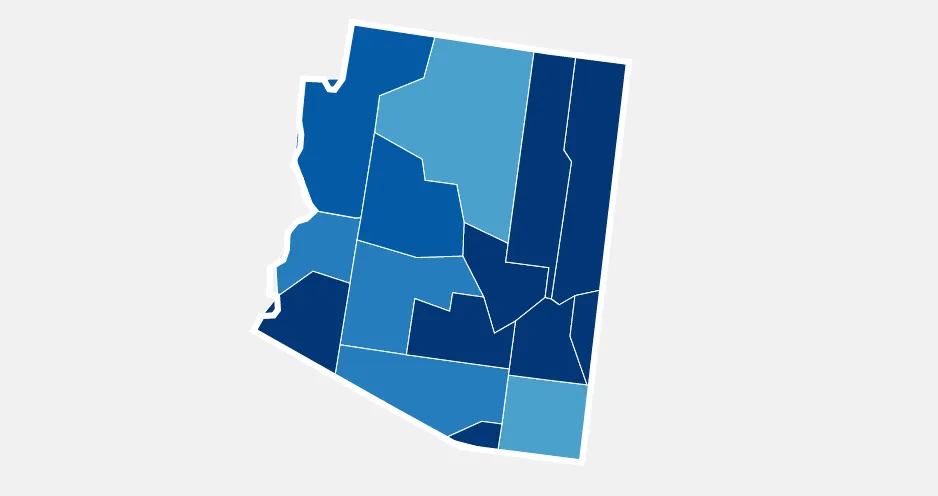
 但是,我想做的是在创建地图时自动平移/缩放地图,使该州位于显示器的正中心,就像这样:
但是,我想做的是在创建地图时自动平移/缩放地图,使该州位于显示器的正中心,就像这样:
 我应该通过D3库实现这个效果吗?还是需要一些独立的代码(我目前正在使用jquery-svgpan和d3进行手动平移/缩放)才能实现这一点?
我应该通过D3库实现这个效果吗?还是需要一些独立的代码(我目前正在使用jquery-svgpan和d3进行手动平移/缩放)才能实现这一点?
我从这个开始:
 然后调整为这样:
然后调整为这样:
 但是,我想做的是在创建地图时自动平移/缩放地图,使该州位于显示器的正中心,就像这样:
但是,我想做的是在创建地图时自动平移/缩放地图,使该州位于显示器的正中心,就像这样:
 我应该通过D3库实现这个效果吗?还是需要一些独立的代码(我目前正在使用jquery-svgpan和d3进行手动平移/缩放)才能实现这一点?
我应该通过D3库实现这个效果吗?还是需要一些独立的代码(我目前正在使用jquery-svgpan和d3进行手动平移/缩放)才能实现这一点?