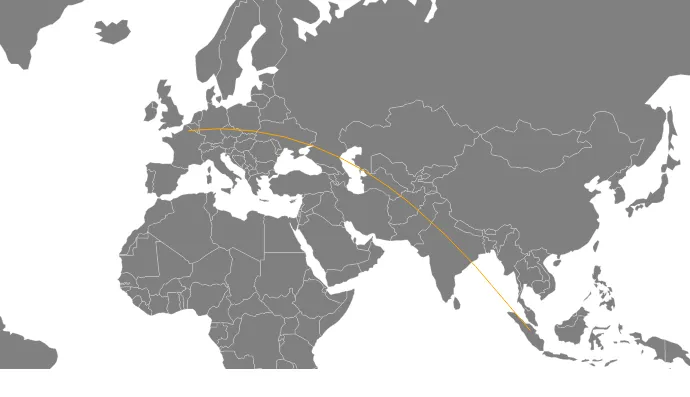
在http://bl.ocks.org/d3noob/5193723的基础上,我尝试在地图上添加线条。
我对代码进行了一些修改:
var g1 = svg.append("g");
// load and display the World
d3.json("js/data/world-110m2.json", function(error, topology) {
var data = {type: "LineString", coordinates: [[102.0, 0.0], [3.0, 50.0]], count: 1};
g1.selectAll(".route")
.data([data])
.enter()
.append("path")
.attr("class", "route")
.attr("d", path);
g.selectAll("path")
.data(topojson.object(topology, topology.objects.countries)
.geometries)
.enter()
.append("path")
.attr("d", path)
});
// zoom and pan
var zoom = d3.behavior.zoom()
.on("zoom",function() {
g.attr("transform","translate("+ d3.event.translate.join(",")+")scale("+d3.event.scale+")");
g.selectAll("circle").attr("d", path.projection(projection));
g.selectAll("path").attr("d", path.projection(projection));
g1.selectAll(".route")
.attr("transform","translate("+ d3.event.translate.join(",")+")scale("+d3.event.scale+")")
.attr("d", path.projection(projection));
});

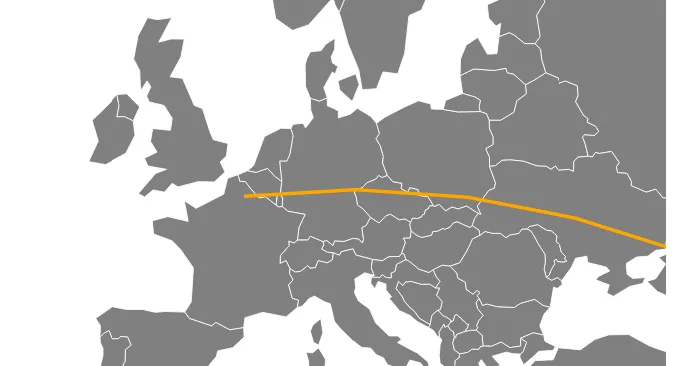
在放大时,线条的厚度会相应地增加。

由于我的应用程序有很多条线,我希望线宽保持不变。有什么想法吗? 如果使用d3的简单“line”对象并在svg上绘制,则可以控制线条在缩放中的行为。使用墨卡托转换投影线条将其创建为路径对象,这很难控制,并且我无法处理它。一种方法是在缩放操作上重新呈现所有线条路径,但无法有效地解决如何执行此操作。