我有一个模型和一个射线投射器相交。射线投射器返回正确的点,但是面法线向量与我的期望不同。Three.js内置了VertexNormalsHelper,当我使用它时显示正确的法线,但是当我创建两个立方体时,一个将位于交点位置,另一个将位于法向量位置,就像这样:
红色立方体是射线投射器的交点,蓝色立方体是面法线。
我的代码很简单,只是一个射线投射器,并将点的位置复制到立方体中。当我加载我的模型时,我更新了几何体上的一切。我使用Orbitcontrols进行相机移动。
红色立方体是射线投射器的交点,蓝色立方体是面法线。
我的代码很简单,只是一个射线投射器,并将点的位置复制到立方体中。当我加载我的模型时,我更新了几何体上的一切。我使用Orbitcontrols进行相机移动。
var intersects = this.checkIntersection(this.surfaceModel);
for (var i = 0; i < intersects.length; i++) {
var p = intersects[ 0 ].point;
var normal = intersects[ 0 ].face.normal.clone();
//Red & Blue cube position update
this.pointHelper_A.position.copy(p);
this.pointHelper_B.position.copy(normal);
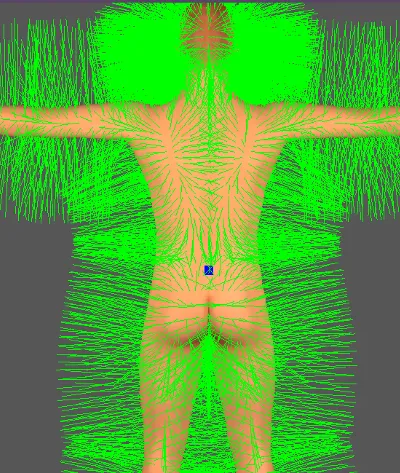
这是一个开启VertexNormalsHelper后的图片,你可以看到法线在这里很好: