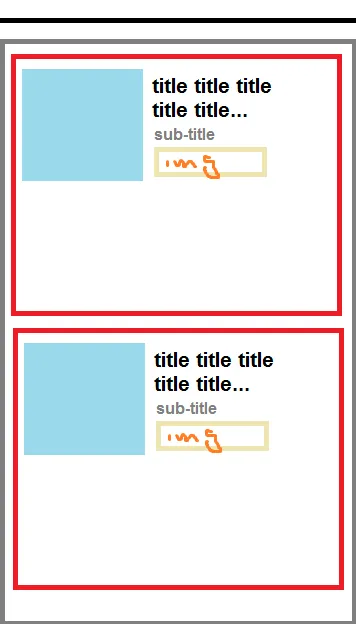
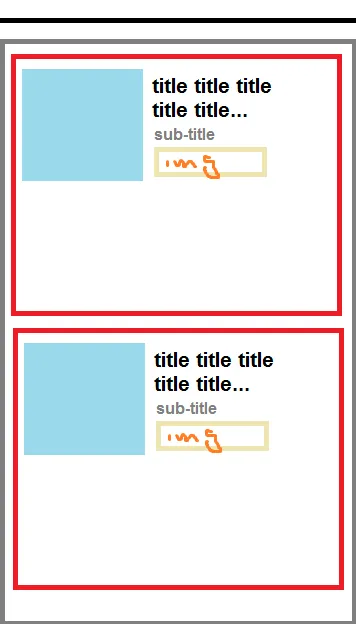
如何将文本与图像图标右对齐,就像示例图片中的那样。
通常我会使用“
我必须对齐标题、副标题和一个小正方形图像。
通常我会使用“
float:left”,但这是用于移动响应式设计的,因此我更喜欢不使用像“float:left”这样的东西,因为它会破坏响应式设计中红色div的高度。我必须对齐标题、副标题和一个小正方形图像。