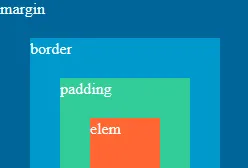
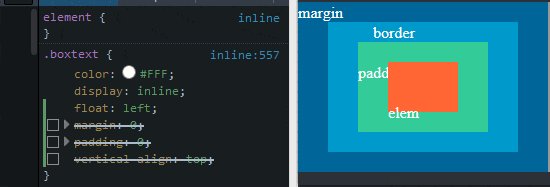
我想使用HTML和CSS制作一个盒模型。因此,我创建了嵌套的div,并使用top left来正确定位。它有效。这是jsfiddle的预览。
但是当我向 div 中添加文本时,垂直对齐发生了变化,这不是我想要的。然而,文本在左侧正确地定位,正如我所希望的。
根据我的经验,我给出了浮动值,因此div应该忽略span标签的高度。当我使用
HTML 代码:
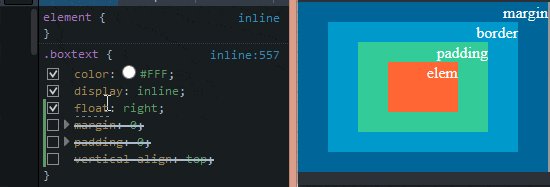
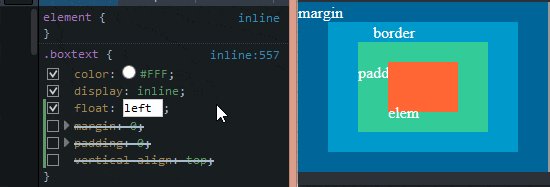
float:right时它有效,但是使用float:left时却无效。正如您所看到的,当我使用右浮动时,文本正确地定位在右侧,但为什么左侧不行呢?
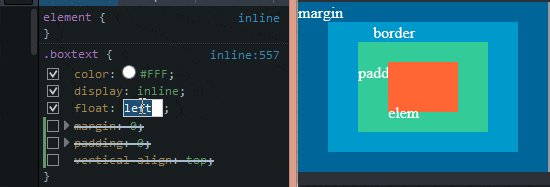
我希望将文本左对齐。为什么会出现这种情况?如何在不影响相对div的情况下将文本定位于左侧?HTML 代码:
<div class="squ">
<div id="sone" class="margina">
<span class="boxtext">margin</span>
<div id="stwo" class="margina">
<span class="boxtext">border</span>
<div id="sthree" class="margina">
<span class="boxtext">padding</span>
<div id="sfour" class="margina">
<span class="boxtext">elem</span>
</div>
</div>
</div>
</div>
用于 span 文本的 CSS
.boxtext{
display:inline;
float:left;
color:#FFF;
}