我已经创建了一个div(div1),它的大小与浏览器窗口一样大。然后我在父div(div1)内创建了另一个div(div2)。接着,我在第二个div(div2)中放置了一张图片。我的浏览器窗口大小是1360X638,而我的图片大小是1600*1200。
我希望图片能够根据父div(div1)的大小自适应。因此,这张图片(比窗口大)必须适应第二个div(div2)的大小(与窗口大小相等),并且这张图片会完全适应div的大小(因此,在显示时不会出现滚动或裁剪图像)。
我搜索了一段时间。我找到的解决方法是将最大高度和宽度设置为100%。我已经这样做了。
我写了以下部分:
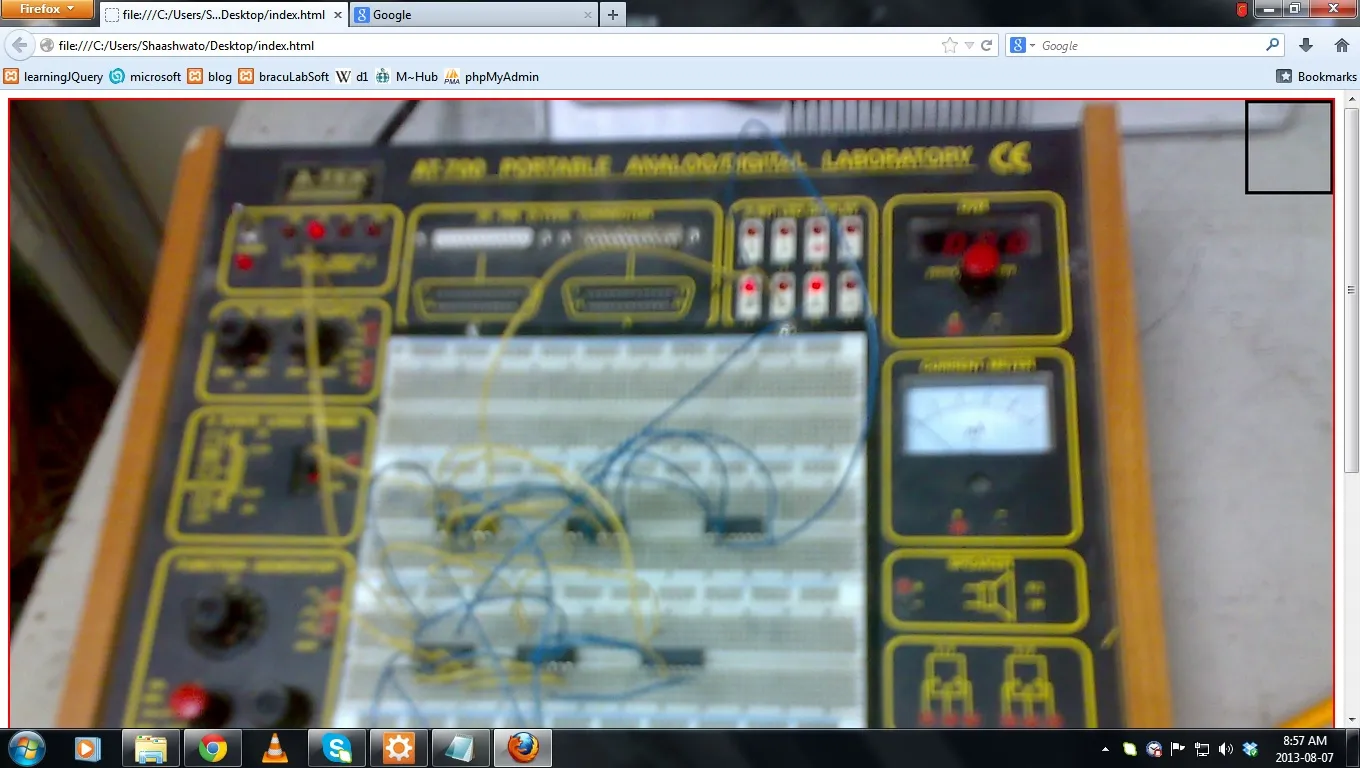
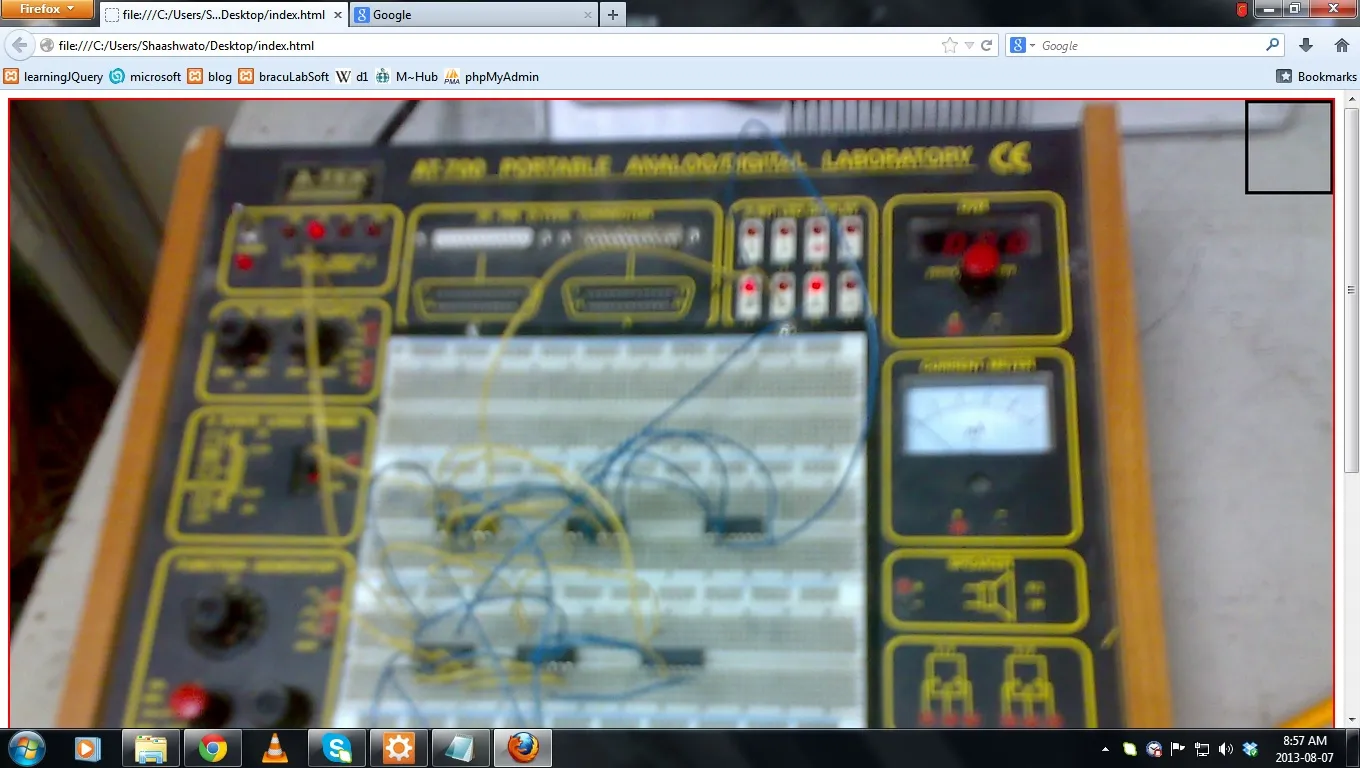
输出结果如下: 您可以看到右侧有一个滚动条。我不希望它在那里。
您可以看到右侧有一个滚动条。我不希望它在那里。
我希望图片能够根据父div(div1)的大小自适应。因此,这张图片(比窗口大)必须适应第二个div(div2)的大小(与窗口大小相等),并且这张图片会完全适应div的大小(因此,在显示时不会出现滚动或裁剪图像)。
我搜索了一段时间。我找到的解决方法是将最大高度和宽度设置为100%。我已经这样做了。
我写了以下部分:
<div style="max-width: 100%; max-height: 100%; background-color: red; margin-right: 0px; padding: 2 2 2 2; overflow:visible;">
<div style="max-height: 100%; max-width: 100%;">
<img style="max-width: 100%; max-height: 100%; overflow:visible;" src="1.jpg" />
</div>
</div>
输出结果如下:
 您可以看到右侧有一个滚动条。我不希望它在那里。
您可以看到右侧有一个滚动条。我不希望它在那里。