如何在Jetpack Compose中添加工具栏?
4
- Ajith M A
3个回答
10
你可以使用TopAppBar。
最好的方法是使用Scaffold。比如这样:
Scaffold(
topBar = {
TopAppBar(
title = {
Text(text = "TopAppBar")
},
navigationIcon = {
IconButton(onClick = { }) {
Icon(Icons.Filled.Menu,"")
}
},
backgroundColor = ....,
contentColor = ....
)
}, content = {
})
- Gabriele Mariotti
9
在Jetpack Compose中,可以通过使用名为TopAppBar的组合函数轻松实现工具栏。您需要将TopAppBar与主组合函数一起放置在列中。
上述函数在列中调用TopAppBar,后跟您的主内容视图。 TopAppBar函数以Text对象(而不是字符串)作为标题。这也可以是任何组合函数。 您还可以指定其他参数,如backgroundColor,navigationIcon,contentColor等。请记住,TopAppBar只是Jetpack团队提供的一个组合。如果需要更多自定义,则它也可以是您的自定义函数。
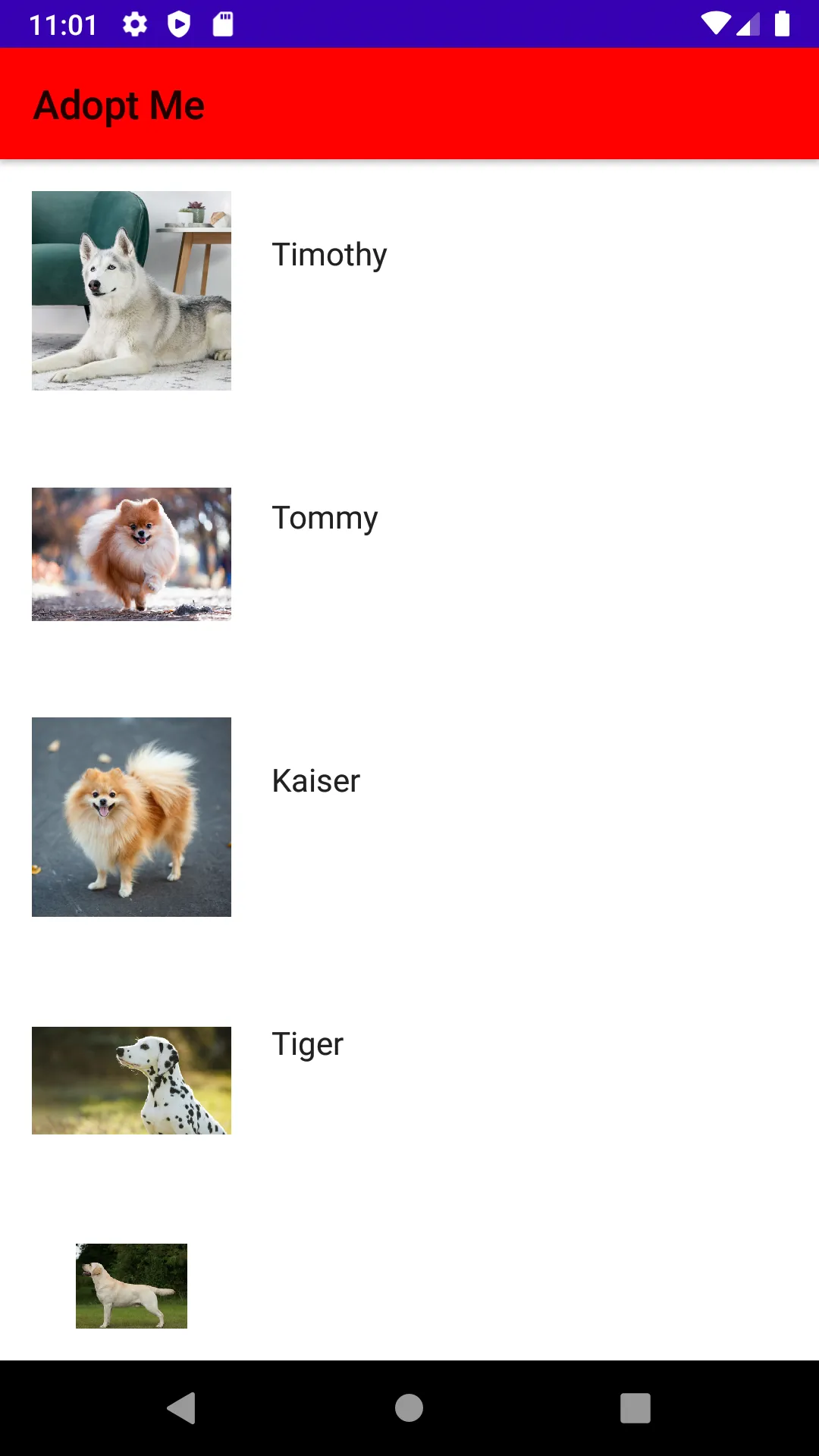
@Composable
fun HomeScreenApp() {
Column() {
TopAppBar(title = { Text(text = "Adopt Me") }, backgroundColor = Color.Red)
showPetsList(dogs = dogData)
}
}
上述函数在列中调用TopAppBar,后跟您的主内容视图。 TopAppBar函数以Text对象(而不是字符串)作为标题。这也可以是任何组合函数。 您还可以指定其他参数,如backgroundColor,navigationIcon,contentColor等。请记住,TopAppBar只是Jetpack团队提供的一个组合。如果需要更多自定义,则它也可以是您的自定义函数。
- Ajith M A
0
可重复使用的自定义工具栏喷气背包组成
@Composable fun CustomToolbarScreen(navController: NavHostController, title: String, isBack: Boolean){
val scaffoldState = rememberScaffoldState()
val scope = rememberCoroutineScope()
var isDrawerOpen = remember {
mutableStateOf(false)
}
TopAppBar(
colors = TopAppBarDefaults.smallTopAppBarColors(
containerColor = MaterialTheme.colorScheme.primaryContainer,
titleContentColor = MaterialTheme.colorScheme.primary,
),
title = {
Text(text = title,color = Color.Black,
fontSize = 18.sp)
},
modifier = Modifier.background(colorPrimary),
navigationIcon = {
if (isBack){
IconButton(onClick = {navController.navigateUp()}) {
Icon(Icons.Filled.ArrowBack, "backIcon")
}
}else{
IconButton(onClick = {
scope.launch {
scaffoldState.drawerState.open()
Log.i("Drawer", "drawer Open: ")
}
}) {
Icon(Icons.Filled.Menu, "backIcon")
}
}
}
)}
更多详细信息请访问此链接 自定义工具栏
- Rahul Rokade
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接