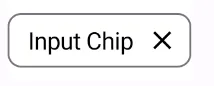
我希望能够实现与在StackOverflow问题中添加标签类似的功能,我们可以在问题中选择标签。如何在Jetpack Compose中实现类似的功能,在点击“x”图标时应该删除标签。
 我开始尝试了以下方式,但不知道从哪里开始以及如何实现它,考虑添加一个带图标的按钮。请问有人能指导我如何实现吗?
我开始尝试了以下方式,但不知道从哪里开始以及如何实现它,考虑添加一个带图标的按钮。请问有人能指导我如何实现吗?
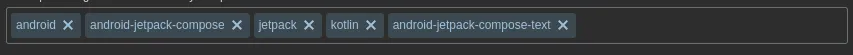
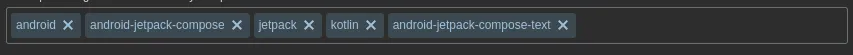
我的尝试,但在预览后我很困惑,是应该使用带图标的按钮还是基本的文本字段...
 我开始尝试了以下方式,但不知道从哪里开始以及如何实现它,考虑添加一个带图标的按钮。请问有人能指导我如何实现吗?
我开始尝试了以下方式,但不知道从哪里开始以及如何实现它,考虑添加一个带图标的按钮。请问有人能指导我如何实现吗?我的尝试,但在预览后我很困惑,是应该使用带图标的按钮还是基本的文本字段...
@Composable
fun MultipleTextFieldWithDeleteIcon(
text: String,
hint: String,
modifier: Modifier = Modifier,
isHintVisible: Boolean = true,
onValueChange: (String) -> Unit,
textStyle: TextStyle = TextStyle()
) {
Box(
modifier = modifier
) {
BasicTextField(
value = text,
onValueChange = onValueChange,
textStyle = textStyle,
modifier = Modifier
.align(Alignment.Center)
.height(100.dp)
.width(300.dp)
)
if(isHintVisible) {
Text(text = hint, style = textStyle, color = Color.DarkGray)
}
}
}
@Preview
@Composable
fun AboveTextFieldWithIconPreview() {
MultipleTextFieldWithDeleteIcon(text = "android, androidJetpackCompose, jetpack",
hint = "",
onValueChange ={}
)
}