在
xib中,选择按钮,在右侧面板上,单击垂直底部对齐。在
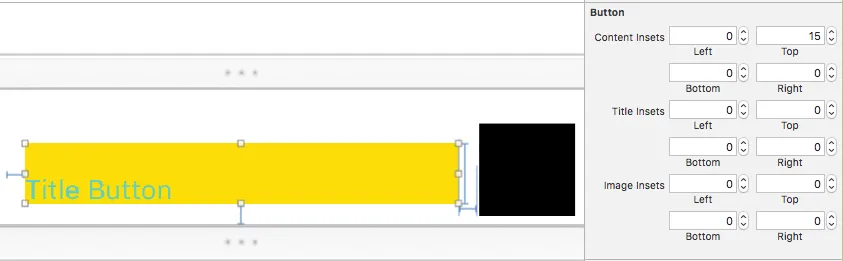
xib中,选择按钮,在右侧面板上选择标题插图,并给出标题插图的数量。
虽然在 storyboard 中,我可以看到对齐正确地放置在按钮底部,但是,当在 APP中打开时,它仍然在垂直方向上居中对齐。
我还尝试了以下代码:
// change to .alignBaseline still not working. same effect.
questTitleButton.titleLabel?.baselineAdjustment = .none
questTitleButton.titleLabel?.numberOfLines = 1
questTitleButton.contentVerticalAlignment = .bottom
questTitleButton.contentHorizontalAlignment = .left
以上所有方法均不起作用。运行应用程序后,按钮仍然垂直居中。
我的解决方案
我能够使其工作的唯一方法是在内容插图区域中设置顶部插图。
现在我的问题是为什么?我阅读了许多帖子,但没有人遇到我遇到的同样的问题。
例如这个,或这个。他们都有对齐文本的问题,但我尝试了他们的解决方案,只有设置内容插图才有效。
那么为什么我只能通过设置内容插图将文本对齐到按钮底部?我错过了什么吗?在设置按钮时我做错了什么吗?我使用纯自动布局并在.xib文件中创建视图。
该按钮确实具有高度约束,并且没有约束冲突或错误。一切似乎都很好。