我有一段使用非网页字体的文本,我已经使用@font-face解决了这个问题。
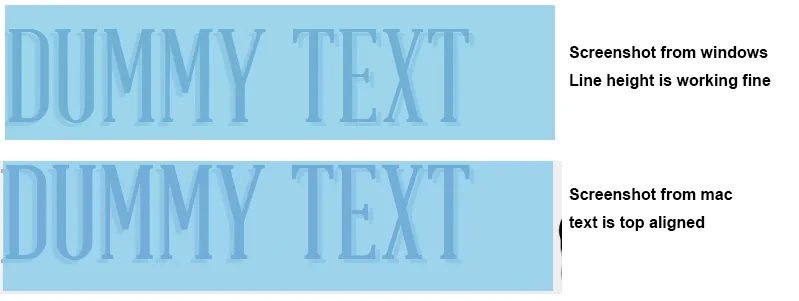
在Windows的所有浏览器中都可以正常工作,但在Mac上的所有浏览器中都是顶部对齐的。

这张图片中蓝色框表示的是行高。
我发现了类似的问题,但它并没有给出可行的解决方案。
我有一段使用非网页字体的文本,我已经使用@font-face解决了这个问题。
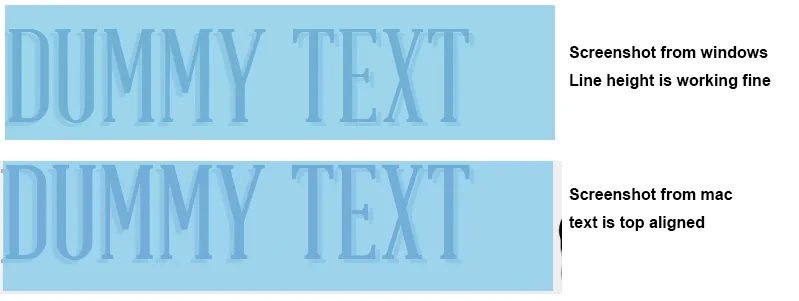
在Windows的所有浏览器中都可以正常工作,但在Mac上的所有浏览器中都是顶部对齐的。

这张图片中蓝色框表示的是行高。
我发现了类似的问题,但它并没有给出可行的解决方案。
我们遇到了一个问题,即在Windows系统中出现了垂直滚动条,而其他操作系统则没有。我们很快发现,在不同的浏览器中设置line-height会产生不同的效果,尤其是如果您使用systemfont-family:
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Noto Sans", Ubuntu, Cantarell, "Helvetica Neue", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
}
不同的 line-height 问题可以通过以下方式解决:
line-height:例如:1.2,1.5等。请在其他操作系统中仔细检查差异,因为对视觉行高的影响可能因操作系统而异。line-height。重新考虑一下为什么首先要使用 line-height,以及是否真的应该只覆盖 body 上的样式并将其余部分留给渲染器。overflow-y: hidden 作为最后的手段。但是,如果您不希望出现差异,为什么要使用 system 字体呢?