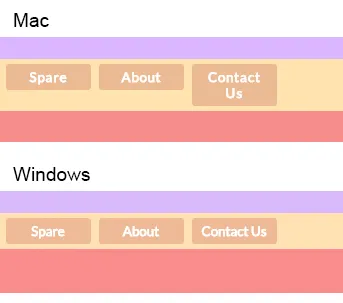
我选择使用众多谷歌网络字体作为我的网站的主要字体。该网站在Mac和Windows电脑上显示,但字体在页面上的尺寸和空间排列略有不同。

在CSS中应用该字体的代码为:
html, body {
font-family: 'Lato', sans-serif;
}
就像字体网站建议将字体嵌入网站一样。(同时,根据要求,在头文件中链接了字体)。
我使用的网络浏览器是Chrome,但如果我在Mac上使用Safari或在Windows上使用Firefox或其他各种浏览器,结果仍然相同。这似乎是一个系统级别的问题。
我有哪些选项可以解决这个问题,以便我仍然可以为我的网站使用Google Web Font?