正在处理网格布局,但在CSS滚动条在Windows和Mac上有所不同时遇到了障碍。
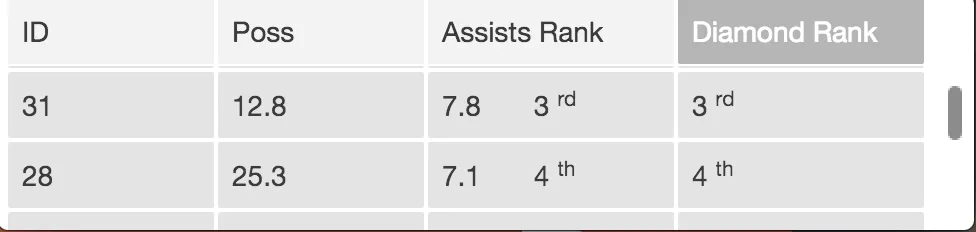
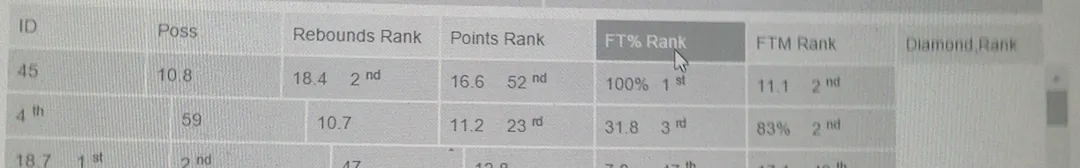
请注意,滚动条位于右侧并远离实际行。现在在Windows上,我看到
为什么Windows会将行中的div推到下一行?最好的解决方法是什么?
HTML的一般格式为:
<div class="diamond-stat-body">
<div class="diamond-row">
<div class="diamond-block diamond-stat-block">
</div>
<div class="diamond-block diamond-stat-block">
</div>
...
</div>
....
</div>
以及相应的CSS...
.diamond-stat-block{
width: 125px;
height: 2.5em;
padding: .5em;
}
.diamond-block{
border: .1em solid white;
border-radius: 2px;
background-color: #ddd;
padding: 1em;
display: inline-block;
float: left;
}
.diamond-row{
height: 2.5em;
}
.diamond-body{
width: 480px;
height: 30%;
overflow-y: scroll;
margin: 0em auto;
}