使用这篇教程来实现一个Flexible Space布局(折叠工具栏)。
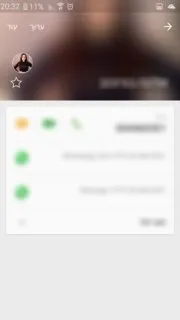
我想要达到与Lollipop Contacts activity类似的效果,即在进入活动时,视图仅显示图像头部的一部分:
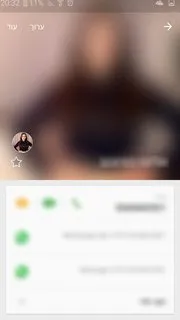
然后,用户可以向下滚动布局以显示更多内容,直到达到最大值:
但是,在我的应用程序中,我无法使其起作用。
进入活动时,图像头部以其最大尺寸呈现,即与上面的布局一样大的AppBarLayout尺寸,而不是像Lollipop Contacts活动中那样仅显示图像的一部分。
这是设置AppBarLayout高度的代码(我希望屏幕宽度成为最大高度):
int widthPx = getResources().getDisplayMetrics().widthPixels;
AppBarLayout appbar = (AppBarLayout)findViewById(R.id.appbar);
appbar.setLayoutParams(new CoordinatorLayout.LayoutParams(CoordinatorLayout.LayoutParams.MATCH_PARENT, widthPx));
以下是设置RecyclerView的代码。尝试使用scrollToPosition方法,以为它会将RecyclerView的视图上移,但实际上没有任何效果:
mRecyclerView = (RecyclerView) findViewById(R.id.activity_profile_bottom_recyclerview);
mRecyclerView.setHasFixedSize(true);
// use a linear layout manager
mLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
// specify an adapter (see also next example)
if(mAdapter == null){
mAdapter = new ProfileAdapter(this, user, inEditMode);
mRecyclerView.setAdapter(mAdapter);
}
mRecyclerView.scrollToPosition(mAdapter.getItemCount() - 1); // itemCount is 4
这是布局XML:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_profile"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="0dp" // set programatically
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginBottom="32dp"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/header"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/anim_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/activity_profile_bottom_recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
<include layout="@layout/navigation_view"/>
</android.support.v4.widget.DrawerLayout>
当您的视图声明了minHeight并使用此标志时,您的视图将仅以其最小高度(即“折叠”)输入,只有在滚动视图达到其顶部时,它才会重新扩展到其全部高度。
因此,我将scroll | enterAlwaysCollapsed标志设置为我的工具栏,并将minHeight设置为我的RecyclerView,但没有起作用。 然后我尝试将minHeight移动到其他布局中,例如AppBarLayout,但没有任何作用。 它有时仅缩小图像而没有整个视图。