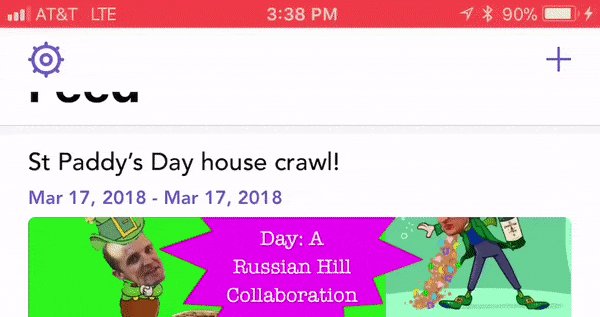
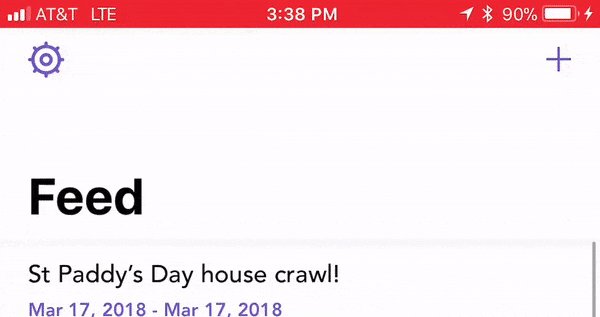
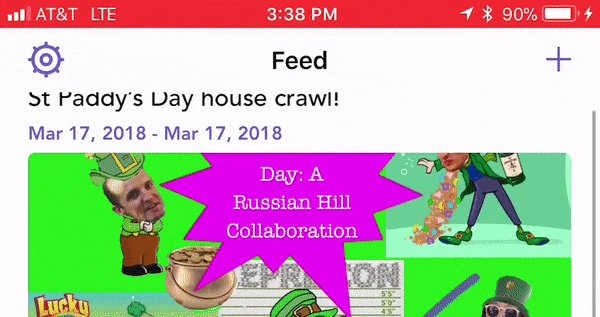
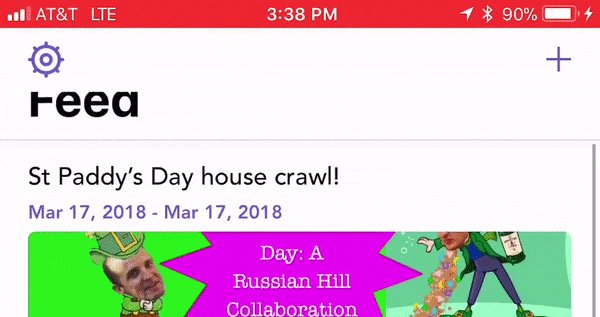
滚动时,大标题导航栏底部的线条闪烁
10
- Zia
5
我猜这是因为你在模拟器中测试,而屏幕显示器不同导致的。你在真实设备上面临相同的问题吗? - Abhishek Mitra
我在实际设备上录制了这个。 - Zia
我无法重现这个问题,对我而言它可以正常工作,所以您能否提供一个有相同问题的样例项目呢? - Shoaib
你能在编程环境中重现这个问题吗?如果你能提供一个例子,有人会回答这个问题吗? - Oliver Atkinson
@JonSetting,我必须同意Shoaib的观点,您应该发布一个证明此行为的示例代码,有些人似乎正在尝试复制您的问题,这让我觉得相当不公平!浪费了其他人的时间。 - Lukas
6个回答
2
最简单的解决方案就是设置 self.tableView.separatorColor = UIColor.clear,然后在您的tableview cell或header内部添加一个与分隔线相同的标签。
- navroz
1
移除navigationBar.barTintColor自定义颜色,在我的应用程序中进行修复 (注意,不要将barTintColor设置为.clear,不要自定义tintColor)
- ikanimo
1
- 请检查您的
UITableView的内容(单元格,标头)是否被剪裁到边界内。 - 如果您使用阴影,则问题可能与阴影有关。(无法确定)
- Misternewb
1
1裁剪边界没有帮助,而且我没有使用任何阴影。 - Zia
1
找到深灰色的源并将其更改为UIColor.clear。
我猜它是顶部UIView的背景颜色,当其扩展和收缩大小时,每隔几个像素就会有0.5px的延迟。
没有看到您的代码很难确定。
我猜它是顶部UIView的背景颜色,当其扩展和收缩大小时,每隔几个像素就会有0.5px的延迟。
没有看到您的代码很难确定。
- KLD
1
似乎是navigationBar tintColor:在我的应用程序中修复navigationBar.barTintColor自定义颜色的问题(请注意,不要将barTintColor设置为.clear,也不要自定义tintColor) - ikanimo
-1
尝试在你的tableView代码中插入"self.view.layoutSubviews()"。
- Maximo Lucosi
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接