我通过在viewWillAppear中添加以下代码使导航栏完全透明:
在当前视图消失之前,在viewDidDisappear方法中进行以下操作来重置导航栏:
self.navigationController?.navigationBar.setBackgroundImage(UIImage(), forBarMetrics: UIBarMetrics.Default)
self.navigationController?.navigationBar.shadowImage = UIImage()
self.navigationController?.navigationBar.translucent = true
self.navigationController?.navigationBar.barStyle = UIBarStyle.Black
在当前视图消失之前,在viewDidDisappear方法中进行以下操作来重置导航栏:
self.navigationController?.navigationBar.setBackgroundImage(nil, forBarMetrics: UIBarMetrics.Default)
self.navigationController?.navigationBar.shadowImage = nil
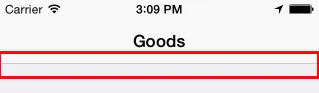
但是事实证明,导航栏的底部线条丢失了。这里有一张显示正常导航栏的图片:

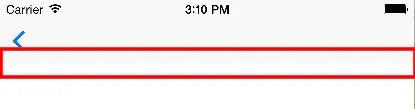
但是现在变成了这样:

是否有任何关于发生了什么的想法?还有解决方案吗? 谢谢