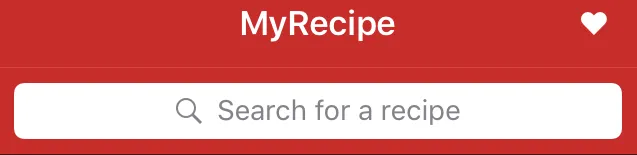
如您在视频中所见,当我开始滚动时,导航栏下方会出现白色细线。
只有当我按下搜索栏(由我的searchController包含,因此搜索栏不是从Storyboard添加的)时,它才会消失。我尝试了很多不同的组合来尝试让它消失,但是没有任何作用。
任何帮助都将不胜感激!谢谢!
视频:https://www.youtube.com/watch?v=KcgZmBg1VS0
这是我的viewDidLoad中的代码:
searchController.searchBar.delegate = self
searchController.dimsBackgroundDuringPresentation = false
searchController.hidesNavigationBarDuringPresentation = false
searchController.searchBar.placeholder = "Search for a recipe"
searchController.searchBar.barTintColor = navigationController?.navigationBar.barTintColor
searchController.searchBar.tintColor = UIColor.white