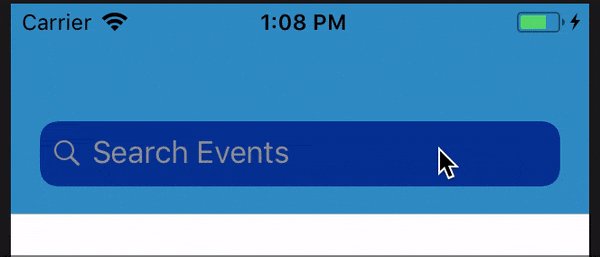
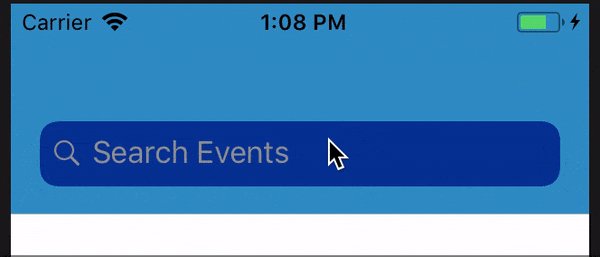
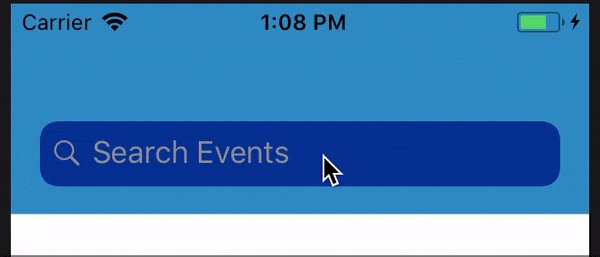
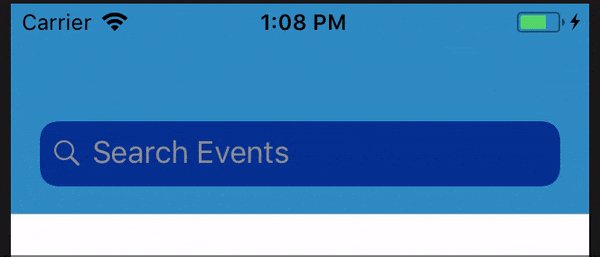
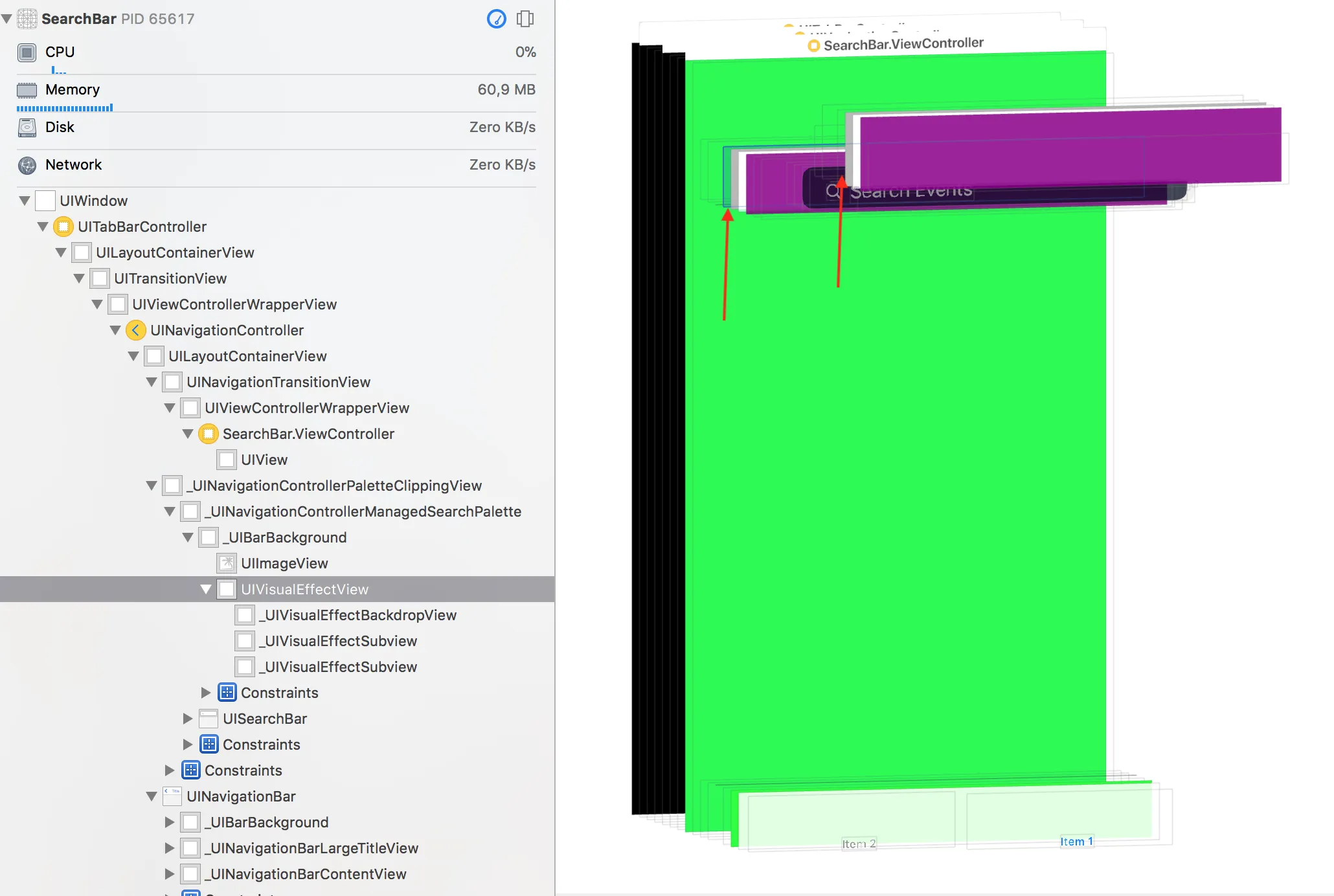
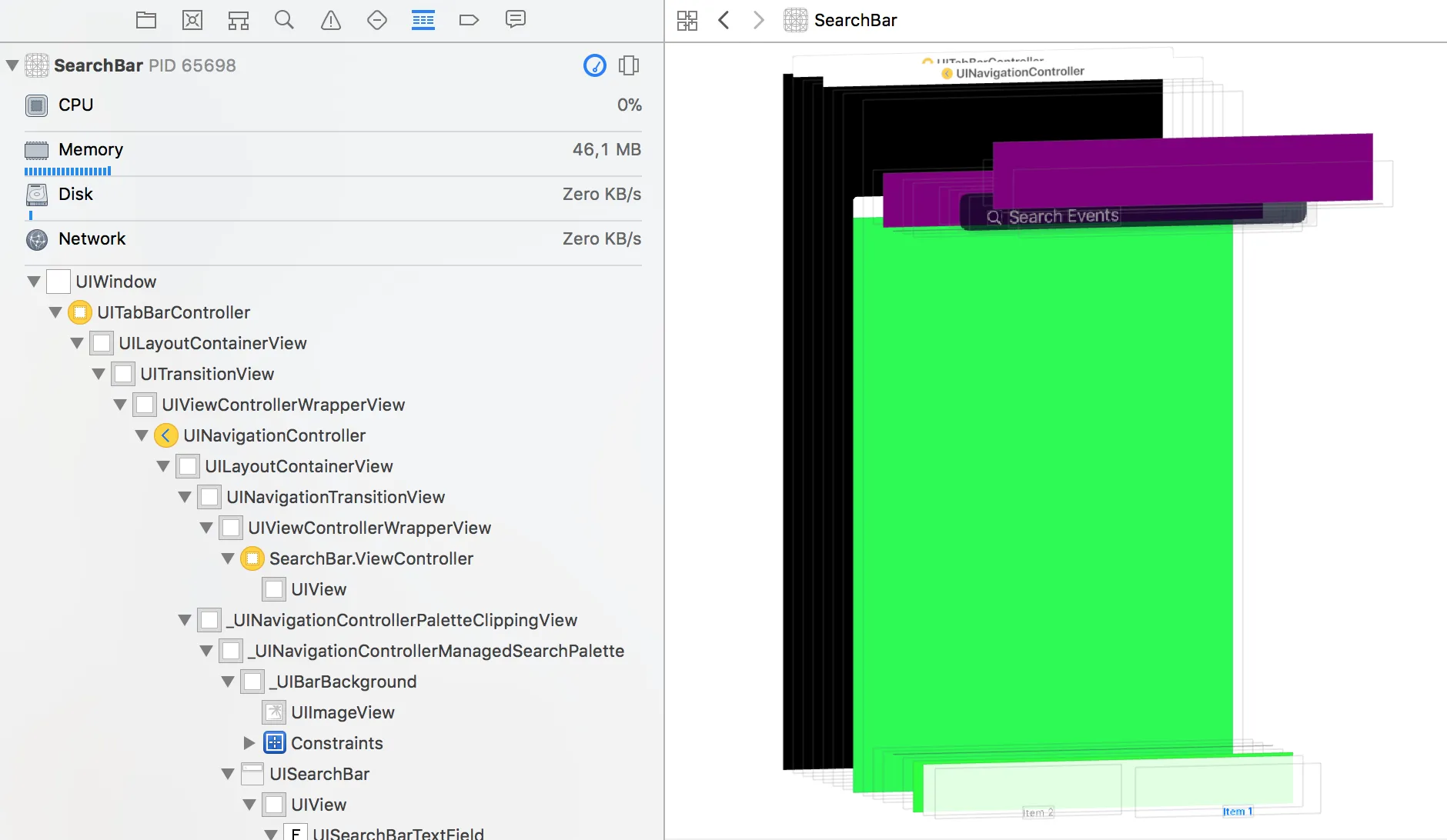
当我在搜索栏中点击时,出现多条白线。
我使用以下代码在AppDelegate中设置了导航栏的颜色:
当同时使用 TabBarController 和有颜色的 NavigationController 时,出现了这种情况,但是:
- 只使用 NavigationController 时可以正常工作
- 同时使用 TabBarController 和 NavigationController,但使用默认颜色时可以正常工作
我使用以下代码在AppDelegate中设置了导航栏的颜色:
UINavigationBar.appearance().barTintColor = UIColor(rgb: 0x0277BD)
UINavigationBar.appearance().titleTextAttributes = [NSAttributedStringKey.foregroundColor : UIColor.white]
我在我的SearchViewController中使用以下代码设置了UISearchController:
let searchController = UISearchController(searchResultsController: nil)
override func viewDidLoad() {
super.viewDidLoad()
// Setup the Search Controller
searchController.searchResultsUpdater = self
searchController.obscuresBackgroundDuringPresentation = false
searchController.searchBar.placeholder = "Search Events"
searchController.searchBar.tintColor = .white
navigationItem.searchController = searchController
definesPresentationContext = true
}
有任何想法发生了什么?