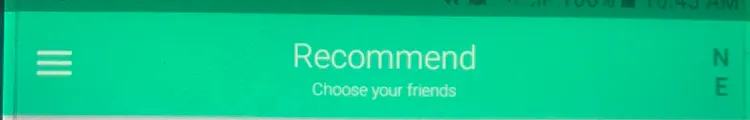
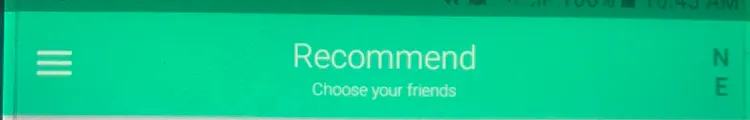
我正在尝试将文本设置在菜单项的末尾,但我已经尝试了app:showAsAction="always|withText",但是文本并没有完全显示,实际上它变得拥挤。

 代码:
代码:

 代码:
代码:<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
app:itemIconTint="@color/white"
android:id="@+id/next_btn"
android:title="@string/next"
app:showAsAction="always|withText"
/>
</menu>
工具栏:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay">
<LinearLayout
android:layout_centerInParent="true"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
>
<TextView
android:textSize="18sp"
android:layout_gravity="center_horizontal"
android:textColor="@color/white"
android:text="@string/recomended"
android:id="@+id/title_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_gravity="center_horizontal"
android:textColor="@color/white"
android:textSize="9sp"
android:text="@string/choose_your_friends"
android:id="@+id/title_secondary"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</android.support.v7.widget.Toolbar>
toolbar.inflateMenu(R.menu.next_menu);
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.next_menu, menu);
return true;
}