1个回答
3
似乎没有适当的解决方案来控制分隔符,所以你需要自己想办法解决。
我建议使用 EdgeInsets 来扩展行以达到边缘,从而控制分隔符的位置。
然后你可以为行内容添加所需的填充。
List(0..<10) { _ in
HStack {
Text("title")
Spacer()
}.background(Color.gray)
.padding(.horizontal, 20)
}.padding(EdgeInsets(top: 0, leading: -20, bottom: 0, trailing: -20))
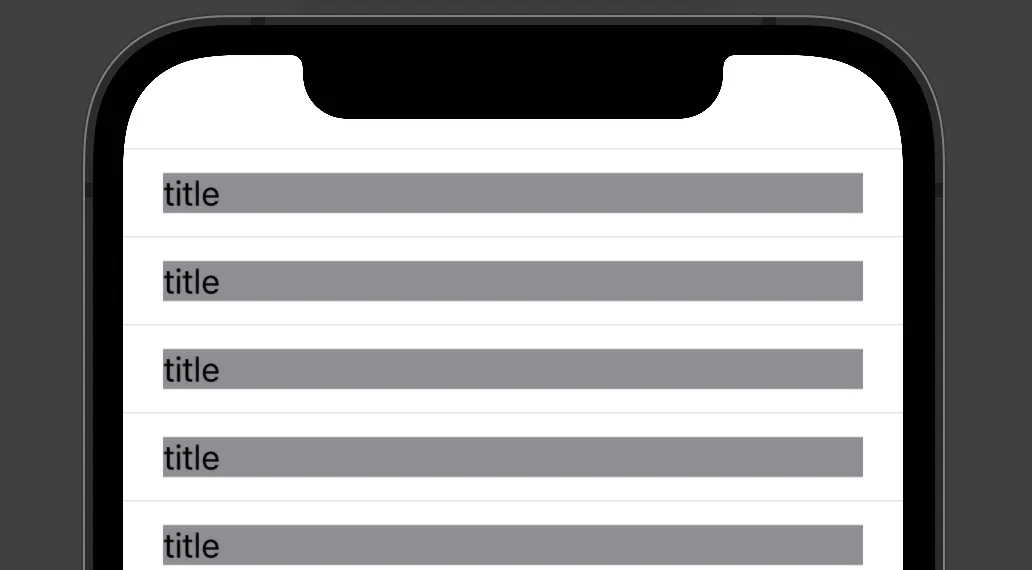
最终结果将会是这样的:
你也可以通过替换来进一步简化它
.padding(EdgeInsets(top: 0, leading: -20, bottom: 0, trailing: -20))
与之一起
.padding(.horizontal, -20)
您可以为每一行设置不同的填充/插入,以下是苹果文档中关于
listRowInsets的代码片段。struct ContentView: View {
enum Flavor: String, CaseIterable, Identifiable {
var id: String { self.rawValue }
case vanilla, chocolate, strawberry
}
var body: some View {
List {
ForEach(Flavor.allCases) {
Text($0.rawValue)
.listRowInsets(.init(top: 0,
leading: 25,
bottom: 0,
trailing: 0))
}
}
}
}
- Ofcourse
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接