我对React和Recharts都比较新,现在有些困惑。我已经做了很多阅读,但是似乎找不到我需要的内容,所以我希望能够在这里得到一些帮助。
我的数据集包括完成、失败和正在进行状态的进程列表,我想显示一个堆积条形图,并且需要将它们规范化 - 也就是说,它们的宽度必须相同。我成功地解决了大部分问题,但是在条形图上显示值仍然很棘手。
以下是我的代码:
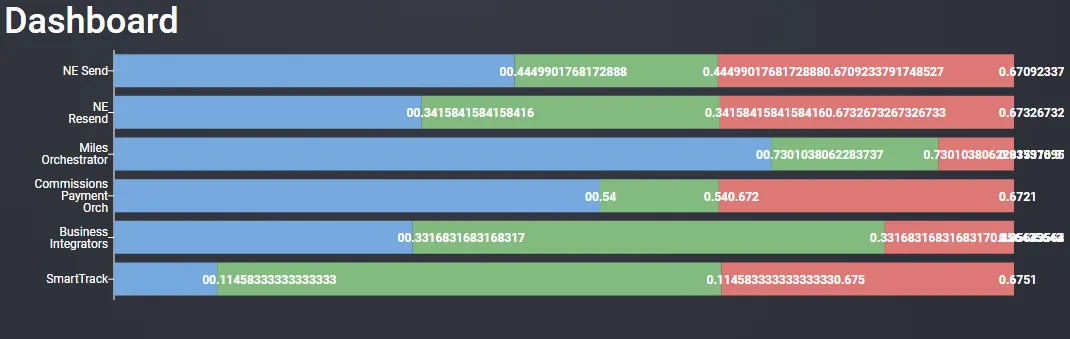
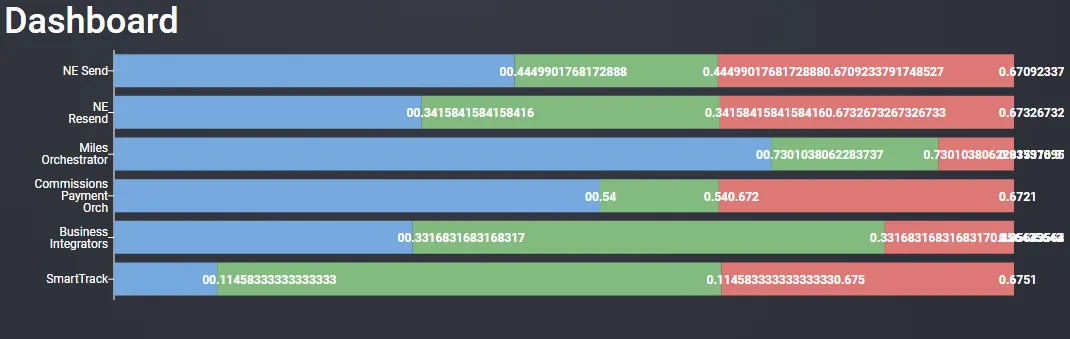
这导致出现以下结果: 如您所见,数字是...嗯...奇怪的,而且只有在添加stackOffset="expand"属性时才会发生这种情况。
如您所见,数字是...嗯...奇怪的,而且只有在添加stackOffset="expand"属性时才会发生这种情况。
如何将部分的实际值传递给我的标签,而不是基于stackOffset计算的值?我正在显示的值是两个值的数组,我尝试了一些操作但没有成功。
任何帮助都将不胜感激。
我的数据集包括完成、失败和正在进行状态的进程列表,我想显示一个堆积条形图,并且需要将它们规范化 - 也就是说,它们的宽度必须相同。我成功地解决了大部分问题,但是在条形图上显示值仍然很棘手。
以下是我的代码:
export default class DashboardView extends React.Component<IDashboardView, {}>{
render() {
const { dashboard, onDashboardItemClick } = this.props;
const data = [
{name: 'NE Send', completed: 230, failed: 335, inprogress: 453},
{name: 'NE Resend', completed: 335, failed: 330, inprogress: 345},
{name: 'Miles Orchestrator', completed: 537, failed: 243, inprogress: 2110},
{name: 'Commissions Payment Orch', completed: 132, failed: 328, inprogress: 540},
{name: 'Business Integrators', completed: 530, failed: 145, inprogress: 335},
{name: 'SmartTrack', completed: 538, failed: 312, inprogress: 110}
];
const CustomizedLabel = React.createClass({
render () {
const {x, y, value, dataKey} = this.props;
const fullValue = value; //(value[1] - value[0]);
return <text x={x-20} y={y+5} dy={0} fontSize='12' fill="#FFFFFF" fontWeight="Bold" textAnchor="start">{fullValue}</text>
}
});
return (
<div className="content c-white">
<h1>Dashboard</h1>
<ResponsiveContainer height={250} width={'100%'}>
<BarChart layout="vertical" data={data} margin={{left: 50, right: 50}} stackOffset="expand">
<XAxis hide type="number"/>
<YAxis type="category" dataKey="name" stroke="#FFFFFF" fontSize="12" />
<Tooltip/>
<Bar dataKey="failed" fill="#dd7876" stackId="a" label={<CustomizedLabel />} />
<Bar dataKey="completed" fill="#82ba7f" stackId="a" label={<CustomizedLabel/>} />
<Bar dataKey="inprogress" fill="#76a8dd" stackId="a" label={<CustomizedLabel/>} />
</BarChart>
</ResponsiveContainer>
</div>
);
}
}
这导致出现以下结果:
 如您所见,数字是...嗯...奇怪的,而且只有在添加stackOffset="expand"属性时才会发生这种情况。
如您所见,数字是...嗯...奇怪的,而且只有在添加stackOffset="expand"属性时才会发生这种情况。如何将部分的实际值传递给我的标签,而不是基于stackOffset计算的值?我正在显示的值是两个值的数组,我尝试了一些操作但没有成功。
任何帮助都将不胜感激。