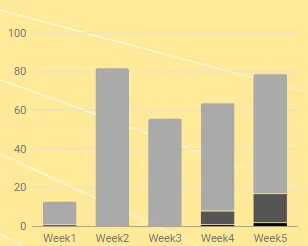
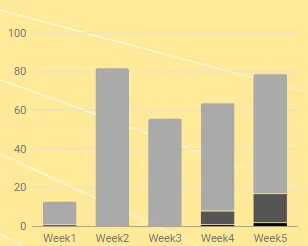
我该如何在堆叠条形图中更改列的颜色?如果在我的MakeBarChart函数中指定了colors属性,它只会采用第一个参数,并使其他列成为该颜色的较浅版本。这就是它的样子;
 这是代码;
如何使每个列都有自己独立的颜色?
这是代码;
如何使每个列都有自己独立的颜色?
 这是代码;
这是代码;
function MakeBarChart(tmpData)
{
var barArray = [];
barArray.push(['', 'Open', 'Wachten', 'Opgelost']);
for (key in tmpData) {
if (tmpData.hasOwnProperty(key)) {
barArray.push(['Week' + key, tmpData[key]['active'], tmpData[key]['waiting'], tmpData[key]['closed']])
}
}
var data = google.visualization.arrayToDataTable(
barArray
);
var options = {
chart: {
title: 'Incidenten per week',
subtitle: '',
'width':450,
'height':300,
},
bars: 'vertical', // Required for Material Bar Charts.
'backgroundColor':{ fill:'transparent' },
isStacked: true,
colors:['#000','#1111','#55555']
};
var chart = new google.charts.Bar(document.getElementById('barchart_material'));
chart.draw(data, google.charts.Bar.convertOptions(options));
}