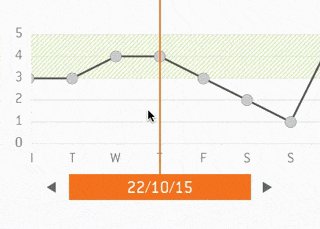
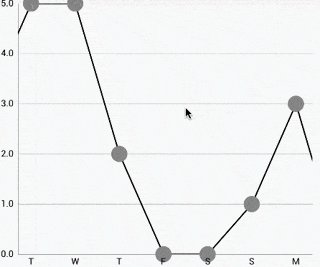
我想在 LineChart 中心设置一条垂直线,就像这样:
当滚动到每个点时,它可以通知下方(橙色日期字段)更改日期。并且可以通过单击箭头按钮在程序上向左或向右移动。
目前,我可以使用以下代码设置视口并允许中心移动:
LineData data = new LineData(xVals, dataSets);
mChart.setScaleMinima((float) data.getXValCount() / 7f, 1f);
mChart.moveViewTo(0, 7, YAxis.AxisDependency.LEFT);
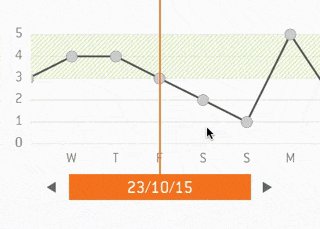
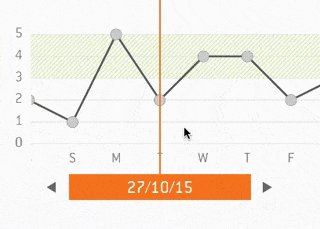
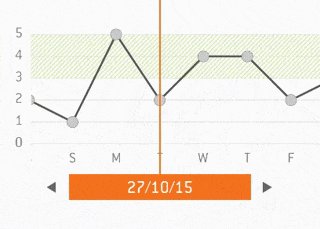
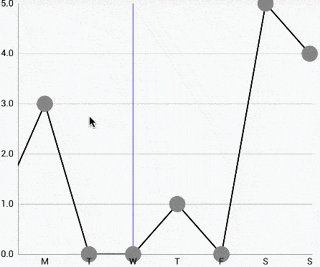
然后获得结果:
我该如何绘制和设置像上面那样的垂直线?
更新:
对于监听器,我认为OnChartGestureListener的onChartTranslate(MotionEvent me, float dX, float dY)可能有所帮助。我需要的是两个点之间的距离以及如何计算当前视图窗口中有多少个点。有人知道吗?


FrameLayout添加类似第一张图片的行。 - activesince93onChartGestureEnd或onChartTranslate,我记得。 - ductran